【デザインの4大原則】初心者が押さえるべきデザインの基本

WEBデザインを始める際、初心者にとって重要なのは基礎知識の獲得です。そのためには、デザインの基本原則や構成要素を理解することが不可欠です。
ここでは、WEBデザイン初心者のための基礎知識に焦点を当てて解説していきます。
デザインの4大原則
デザインを構築する上で欠かせないのが、基本原則の理解です。
基本原則は、デザインの土台となる要素であり、これを理解することでデザインの構造やアプローチを決定できます。
また、デザインの一貫性を確保し、効果的なデザインを生み出すための重要なステップです。
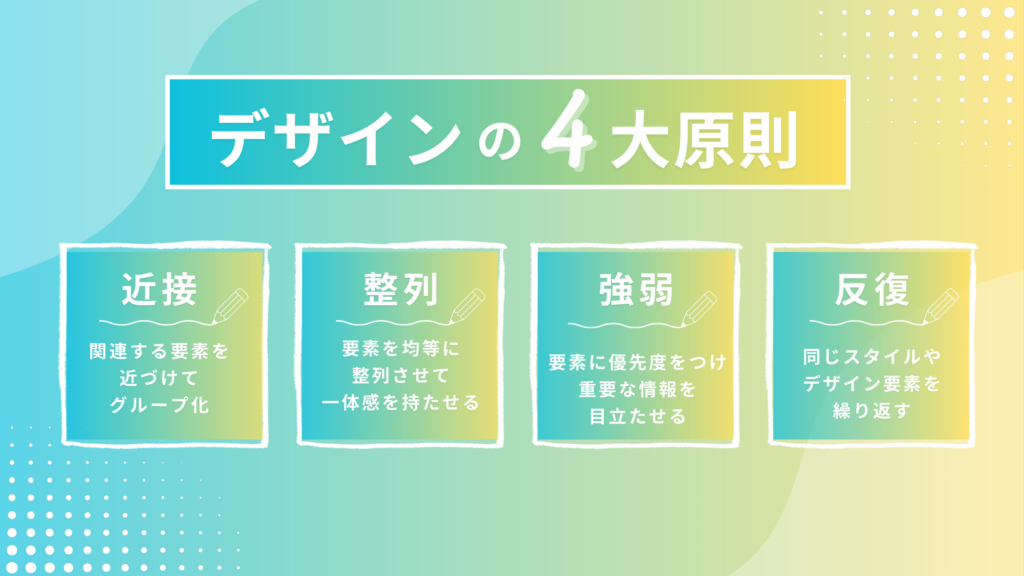
デザインの4大原則は以下になります。
- 近接
関連する要素を近づけてグループ化 - 整列
要素を均等に整列させて一体感を持たせる - 強弱
要素に優先度をつけて重要な情報を目立たせる - 反復
同じスタイルやデザイン要素を繰り返す
次の章で詳しく解説していきます。

近接
近接とは、関連する要素を近づけてグループ化することを言います。
関連する情報を近くに配置することで、その関係性やつながりを強調します。
例えば、関連するテキストや画像を一緒に配置することで、情報同士の関連性を明示し、理解しやすくします。


整列
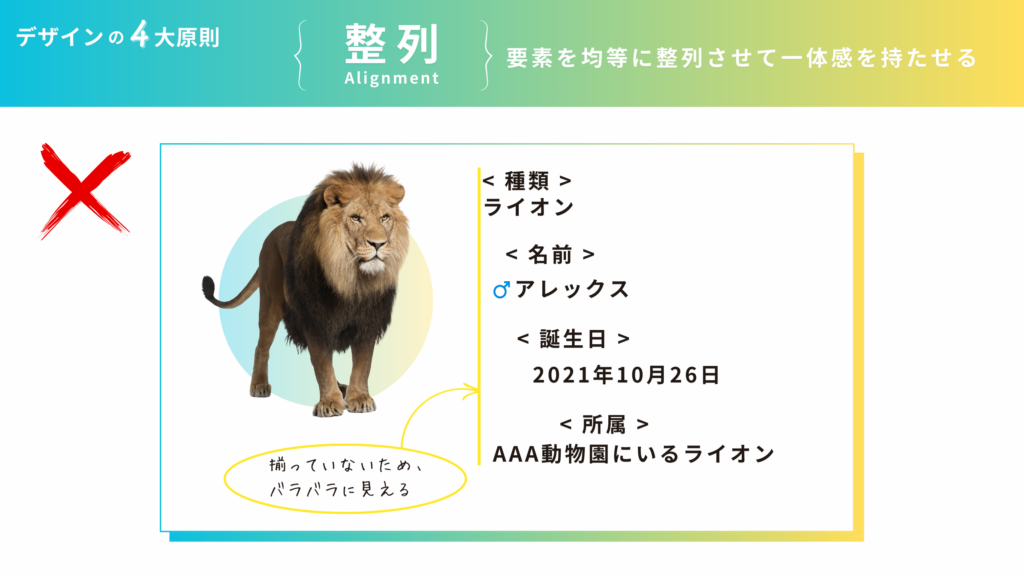
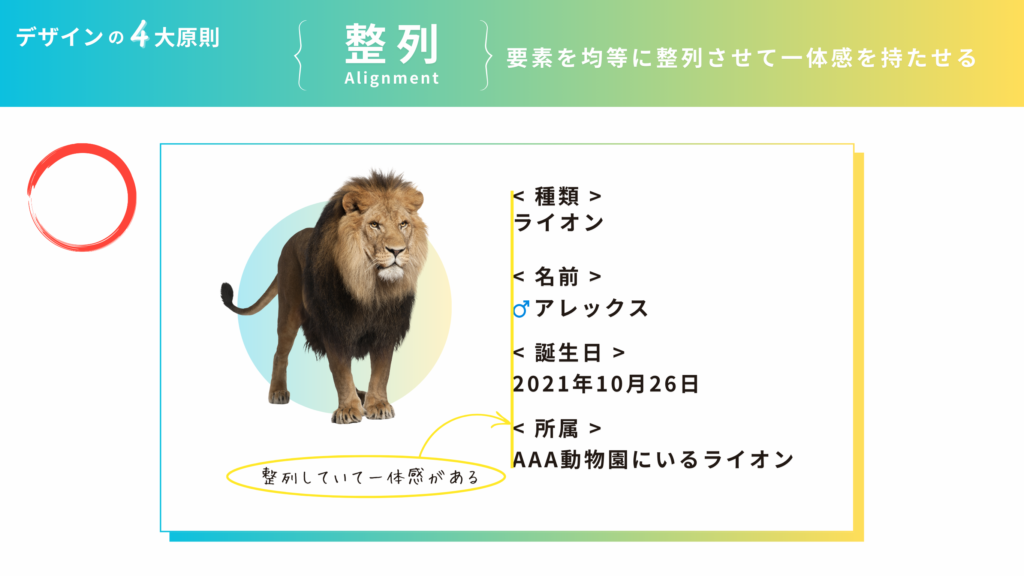
整列とは、要素を均等に整列させて一体感を持たせることを言います。
要素を整列させることで、文字や画像などのコンテンツが整然と配置され、読みやすさや理解しやすさが向上します。
また、デザイン全体が整然として統一感が生まれます。この統一感は、ユーザーに安定感や信頼感を与え、視覚的なストレスを軽減します。
また、整列パターンは3つあります。
「左揃え」「中央揃え」「右揃え」の3つのが利用されます。
- 左揃え
最も汎用性が高い整列パターンです。長めの文章や箇条書きなどは左揃えが適しています。 - 中央揃え
見た目にインパクトがあり、短いメッセージを目立たせたい場合に効果的です。主にタイトルやリード文で使用されます。 - 右揃え
文字のスタート位置にバラつきが生じ、可読性が低くなるため、あまり使われません。しかし、特別感を出すために代表メッセージの署名などの部分では、意図的に右揃えにすることもあります。
これらは文章量や目的に応じて選択される重要な要素です。
以下は、左揃えでの整列パターンになります。


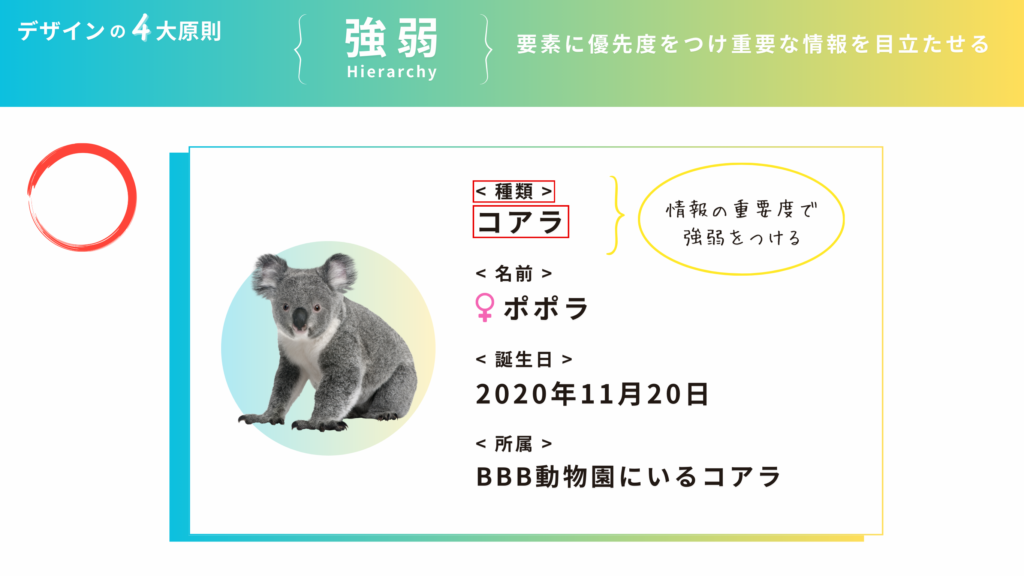
強弱
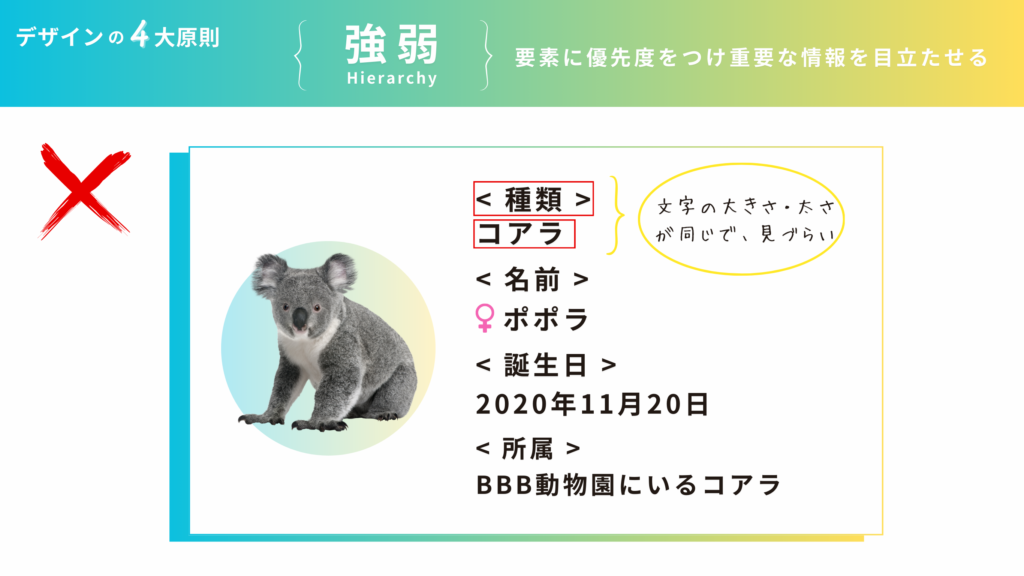
強弱とは、要素に優先度をつけて重要な情報を目立たせることを言います。
強弱をつけることで、ユーザーは重要な情報をすばやく見つけることができ、必要な情報に集中することができます。


反復
反復された要素やパターンはデザイン全体に一貫性をもたらし、統一感を生み出します。
ユーザーは一貫性のあるデザインを見て、情報を理解しやすくなります。
また、反復された要素はデザインを引き締め、視覚的な統一感をもたらします。これにより、デザインがより整然とし、見やすくなります。


まとめ
デザインの4大原則を習得することは、デザイン初心者にとって重要なステップです。これらの原則を理解し、実践することで、魅力的で効果的なデザインを生み出すことができます。
ぜひ、これらの基本をしっかりと身につけて、デザインスキルを向上させていきましょう。
Warning: Undefined array key 0 in /home/xs600945/column-team.com/public_html/wp-content/themes/jinr/include/shortcode.php on line 306