【意外と知らない!?】デザインに使える動物柄

日常のファッションやデザインに取り入れるだけで、一気に個性が引き立つ『動物柄』🐄🐅…
わたしも大好きで、バッグや靴下など小物で日々取り入れています!
そんな動物柄がトレンドに左右されず、いつの時代も愛されているその魅力は、ただ美しいだけでなく、柄ごとに異なる個性にあります♡
本記事では、動物柄の種類やそれぞれが持つ印象、そして日常のWEBデザインに活用する際のポイントを探っていきます!
レオパード(ヒョウ柄)

おすすめのデザインテーマ:高級感、女性らしさ、エレガント、セクシー
活用例:ファッションブランドのサイトや、美容サロンのページ。アクセントとしてバナーや背景に。
配色ポイント:ブラックやゴールドとの組み合わせで洗練された印象に!
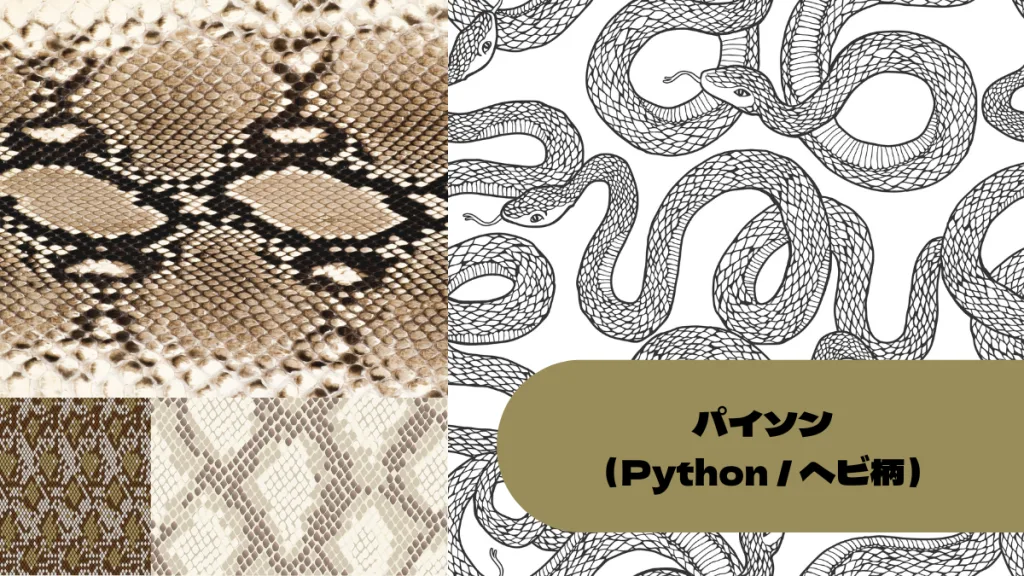
パイソン(ヘビ柄)

おすすめのデザインテーマ:ラグジュアリー、ミステリアス、大人っぽい雰囲気
活用例:ジュエリー、バッグ、靴などのECサイト。背景やボタンの質感に。
配色ポイント:メタリックカラー(シルバー、ゴールド)やダークグリーンとの相性が抜群。
ゼブラ(シマウマ柄)

おすすめのデザインテーマ:モダン、ポップ、シンプルかつ大胆
活用例:モノトーンを基調としたポートフォリオサイトやアート関連のサイト。背景やヘッダーに動きを与えるアクセントとして。
配色ポイント:ベースは白黒。アクセントカラーに赤や黄色を使うと目を引きます。
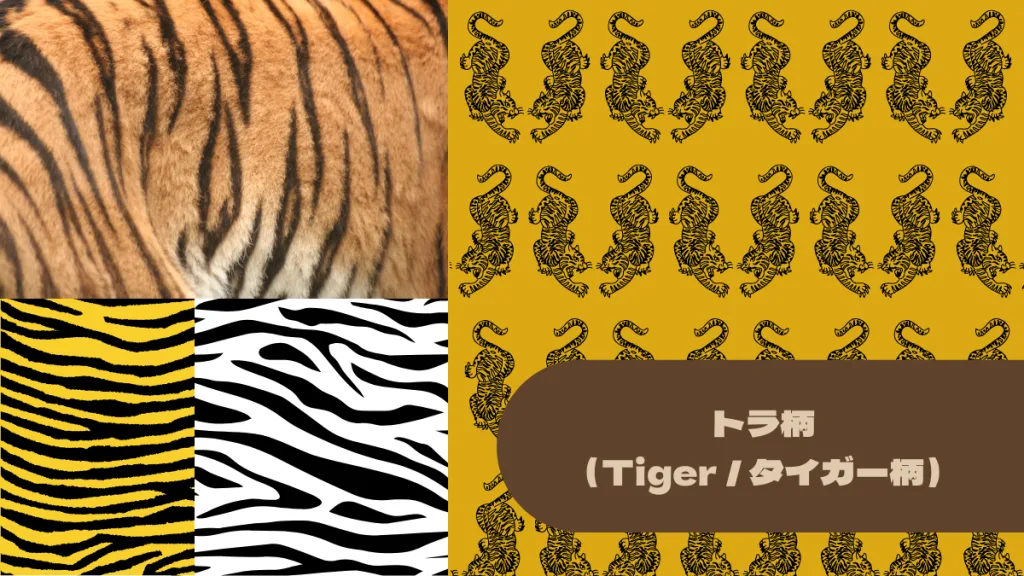
トラ柄(タイガー柄)

おすすめのデザインテーマ:エネルギッシュ、冒険的、ワイルド
活用例:スポーツブランドやアウトドア関連のサイト、イベントのランディングページ。
配色ポイント:オレンジや黒をメインに、自然を感じさせるグリーンやブラウンと組み合わせ。
カウ柄(牛柄)

おすすめのデザインテーマ:可愛らしさ、ポップ、牧歌的な雰囲気
活用例:カフェやスイーツショップのサイト。特にミルク系商品のプロモーションにぴったり。
配色ポイント:白黒のベースにパステルカラーを加えると可愛らしさがアップ。
クロコダイル(ワニ柄)

おすすめのデザインテーマ:高級感、プロフェッショナル、クラシック
活用例:高級ブランドや法律事務所のサイトなど、信頼感とラグジュアリーを表現したい場合に。
配色ポイント:深いブラウンやグリーン、メタリックカラーを使うとリアル感が増します。
ダルメシアン柄

おすすめのデザインテーマ:可愛さ、ユーモア、ユニーク
活用例:子ども向けサービス、ペット関連、カジュアルブランドのサイト。
配色ポイント:白黒に鮮やかな色を差し色に使うと楽しい雰囲気に。
キリン柄

おすすめのデザインテーマ:エキゾチック、アースカラー、ナチュラル
活用例:エコロジー、サファリツアー、アフリカンスタイルのインテリアショップのサイト。
配色ポイント:ベージュやオレンジを基調に、自然の緑や青と合わせると統一感が出ます。
最後に
動物柄は、一見派手に思えるかもしれませんが、使い方次第で洗練されたデザインや遊び心を表現できる万能なツールなのです!
柄ごとの特性を理解しながら、自分らしいスタイルやデザインに取り入れることで、日常がさらに豊かになります♪
ぜひ今回紹介した動物柄の世界をヒントに、次のファッションやデザインに挑戦してみてくださいね!
Warning: Undefined array key 0 in /home/xs600945/column-team.com/public_html/wp-content/themes/jinr/include/shortcode.php on line 306