本当に使える!配色ツール5選

デザインをつくる時、配色に悩んだ経験はありませんか?
私たちは、情報を理解する際には、70%から90%もの割合が視覚情報によって支えられていると言われています。
だからこそ、デザインで使われる配色は、コンテンツの印象や魅力を大きく左右します。
適切な配色を選ぶことで、見た目の魅力を高めるだけでなく、メッセージの伝わりやすさや受け入れやすさも向上させることができます。
そんなデザインの要である配色選びを簡単にできるツールと使い方を合わせてご紹介していきます!

配色を考えるのは時間がかかるし、本当に難しいクマ。

そんな時に使えるのが配色ジェネレーターというツールだにゃ!簡単に真似できるにゃ!
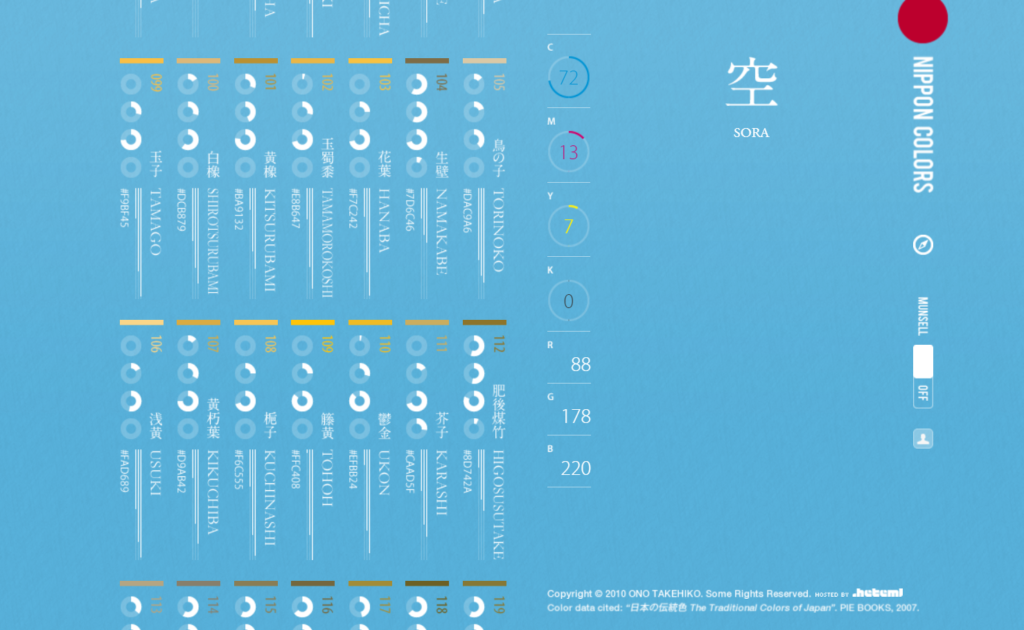
【和の配色を見つけるなら】NIPPON COLORS
「NIPPON COLORS」は、日本の伝統的な色を集めた配色ツールです。
このツールを活用することによって、日本の自然や季節、文化に基づいた色を現代のデザインに取り入れやすくなっています!

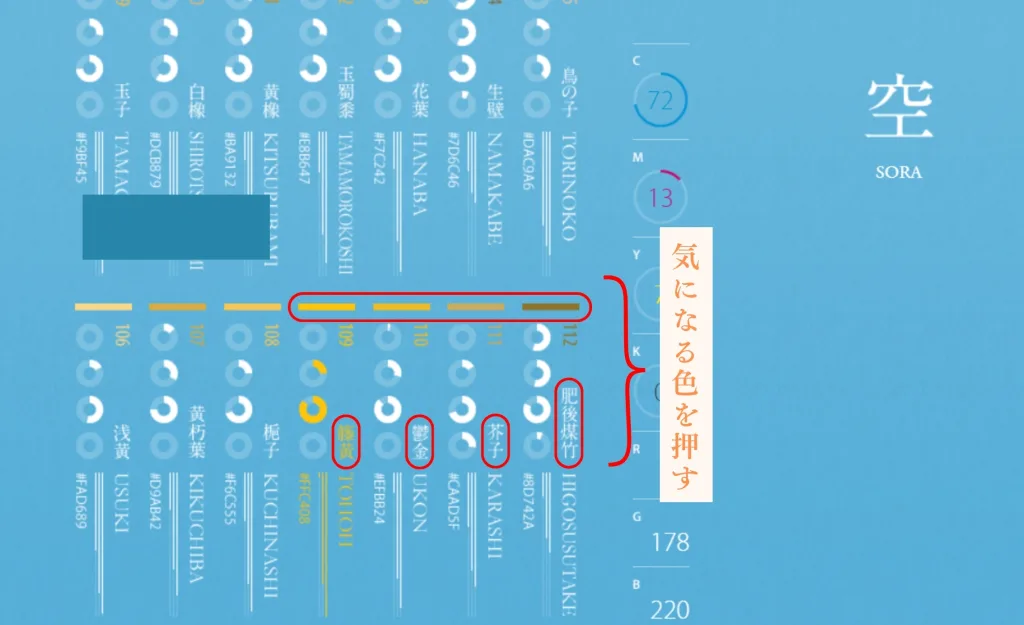
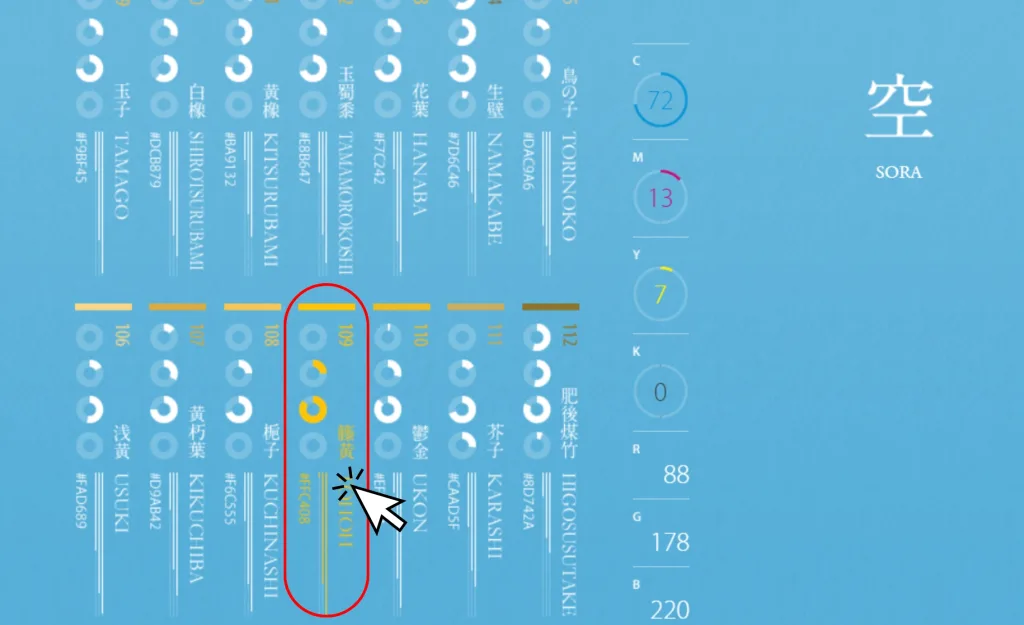
NIPPON COLORSの使い方
サイトを開いたら、左の画面にいろいろな種類の色が表示されるため、そこから気になる色を選ぶことができます。


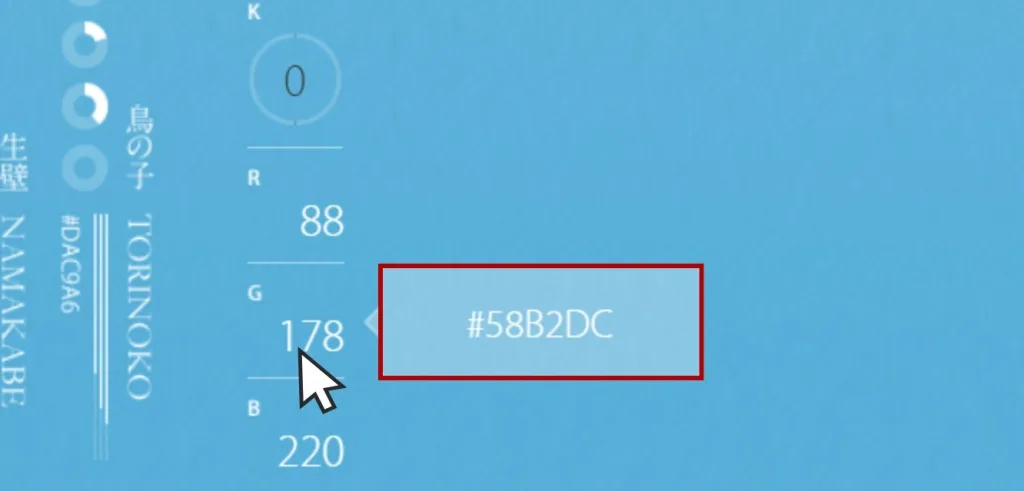
画面下のRGBの「G」の部分にマウスをかざすと、カラーコードが表示されてコピーすることができます。

【感覚的に配色を見つけるなら】Color Magic
ColorMagicは、AIでオリジナルのカラーパレットをつくれる便利なサービスです!
雰囲気やイメージのキーワードから、今すぐ使える配色を簡単に生成できます。
直感的に操作でき、登録をせずにウェブ上でパレットを見ることができます。

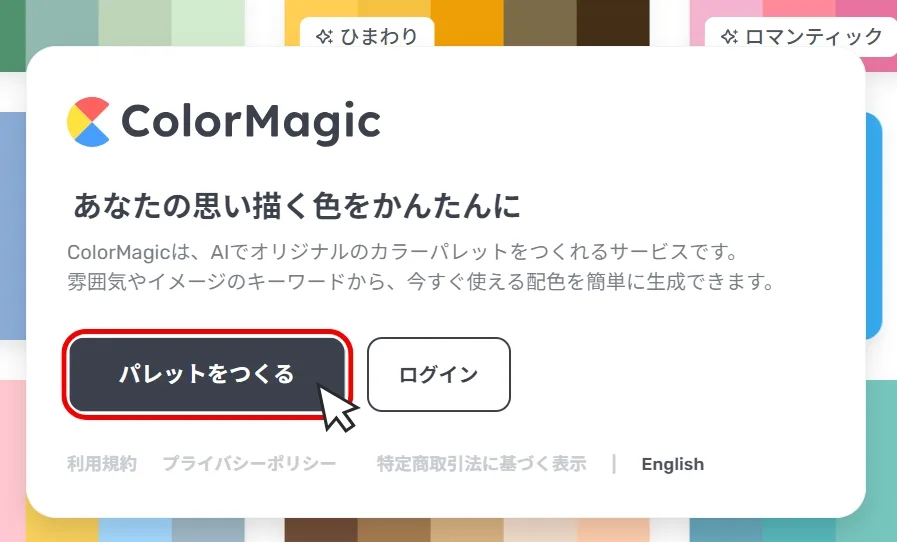
Color Magicの使い方
まずは、「パレットをつくる」を押します。

「あたたかい」「森林」「昔ながらの」「お祭り」など色の雰囲気やイメージとなるものを入力し、「生成する」を押します。

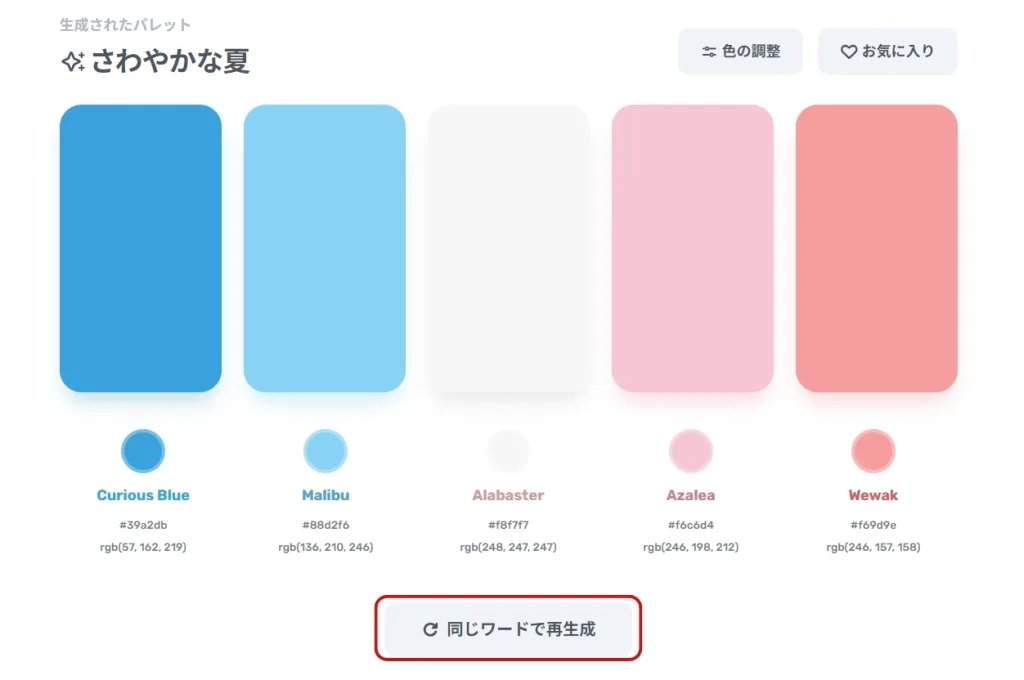
生成すると、AIが色の雰囲気やイメージに合ったパレットを表示してくれます。また、カラーコードをコピーすることもできます。
「同じワードで再生成」を押すと、新たなパレットを生成してくれるため、何通りものパレットを参考にすることができます。

「色の調整」機能は、Googleアカウントでログインし、有料のサブスクリプションに登録することで利用できます。
有料プランに登録することで、より高度な機能や作業効率の向上が期待できますが、
課金は必須ではないので、無料で試してみることをおすすめします♪

有料プランのプラン内容は以下になります。

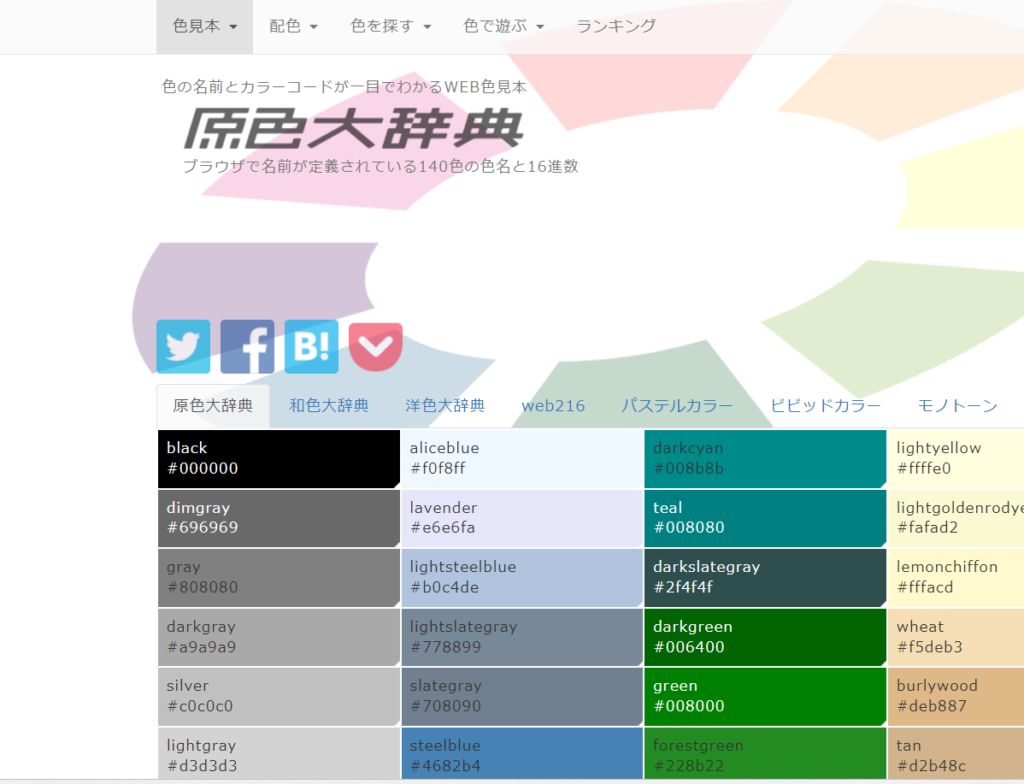
【多ジャンルから色を選ぶなら】原色大辞典
色の名前とカラーコードが一目で分かる優れたツールです!

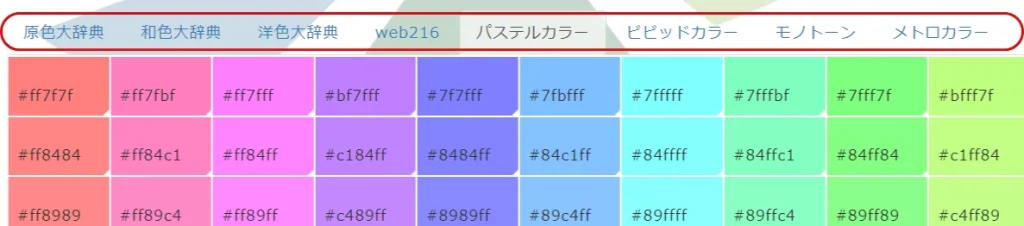
原色や和色、洋色、パステルカラーなど豊富な種類の色を見ることができ、配色パターンも見やすく分かりやすいのでかなり便利なツールです!

原色大辞典の使い方
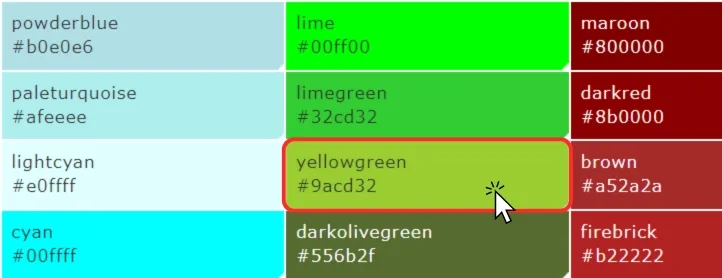
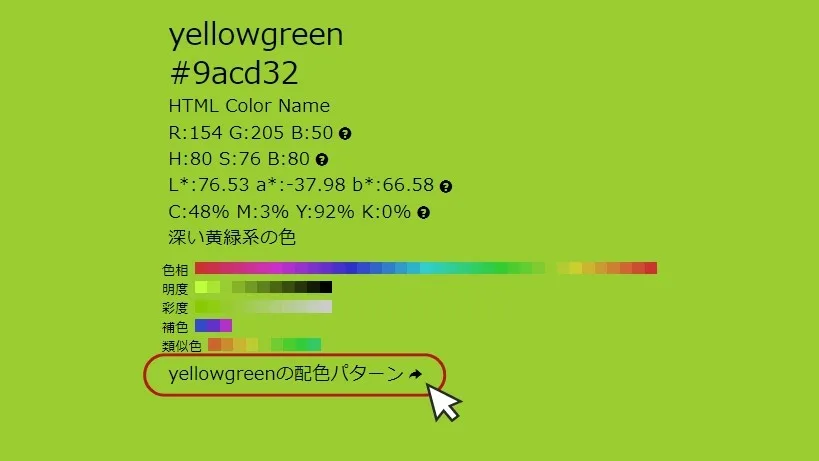
気になる色を押したら、その色の情報が表示されます。

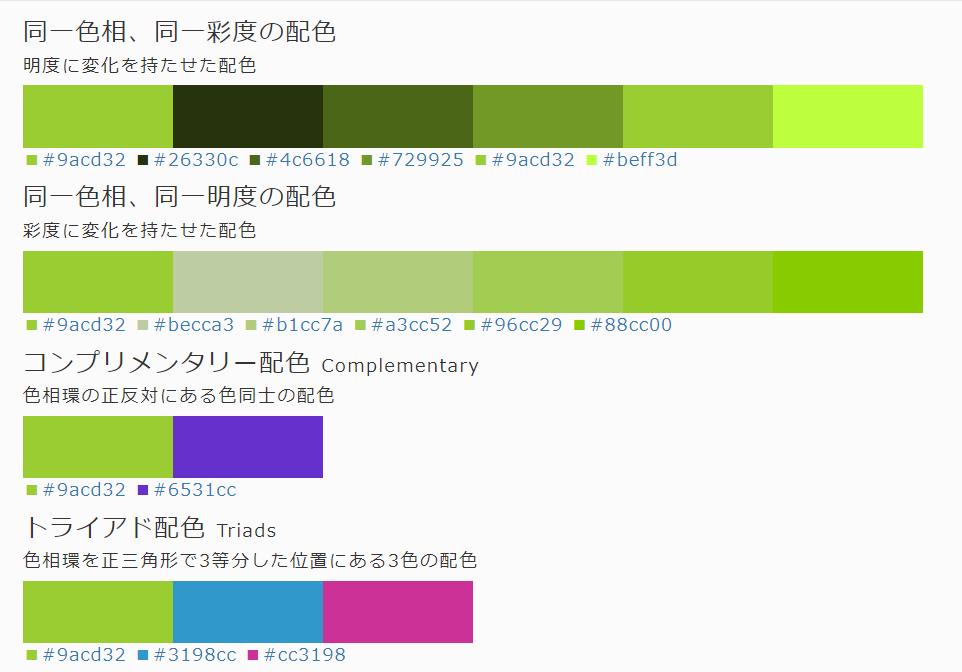
「配色パターン」を押すと、様々な配色のパターンをみることができます!

配色の組み合わせを使うことで、まとまりのあるデザインを作ることができます。

【自由に配色を組み合わせるなら】HUE/360
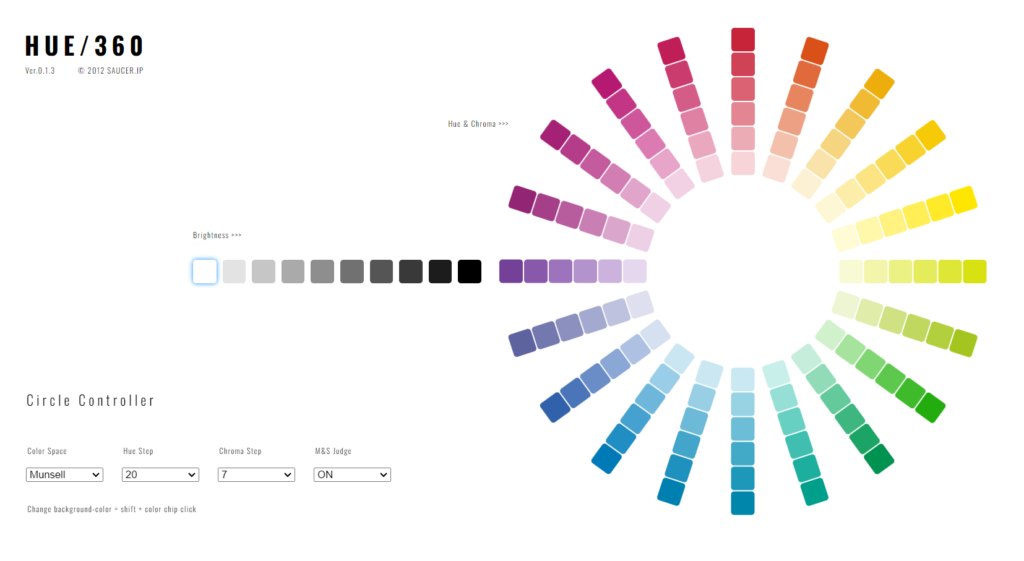
HUE/360は、色相・彩度・明度を調整しながら、鮮やかな色の組み合わせを作成できる便利なツールです。

HUE/360の使い方
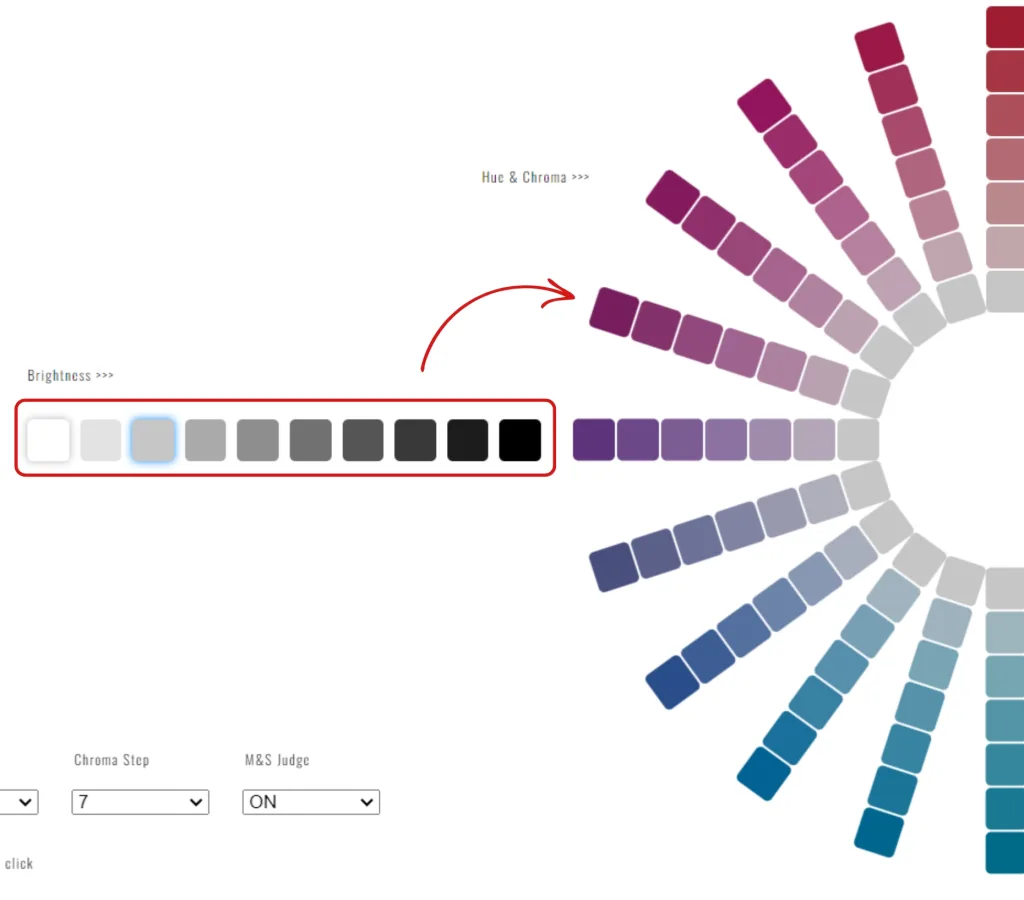
左端の「Brightness」ボックスをクリックすると、右端のカラーホイールの基準明るさが変化します。

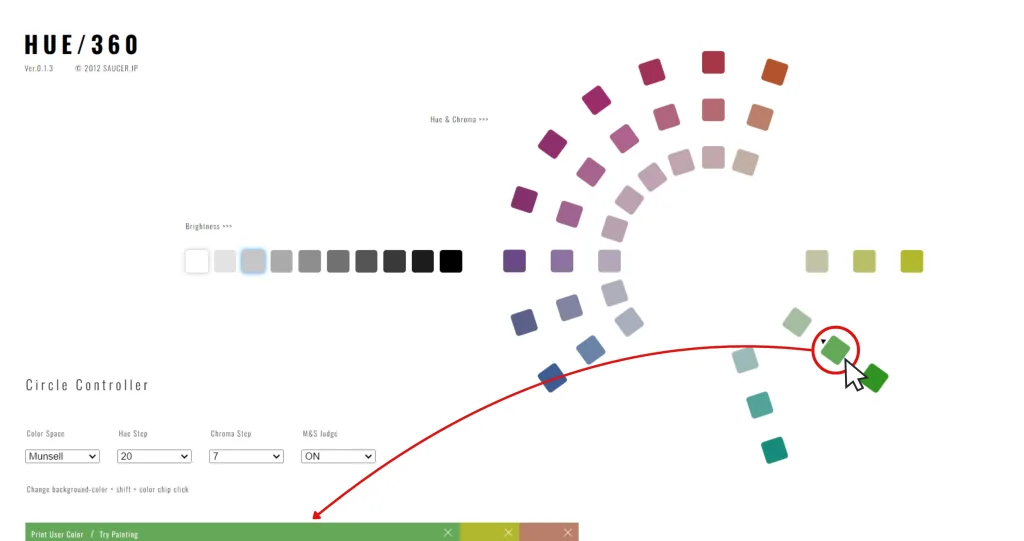
主色を選択すると、配色のバランスが良い色だけが表示され、自分好みの配色を見つけるのに役立ちます。
また、選択した色はページ下部に表示され、カラーパレットを確認しながら色を選ぶことができます。

【いろんな配色を見るなら】Color Space
色を指定すると、そのカラーに合わせた配色を3~6色の範囲で複数パターン提案してくれるツールです。明確に使いたいカラーがあるときに便利です。

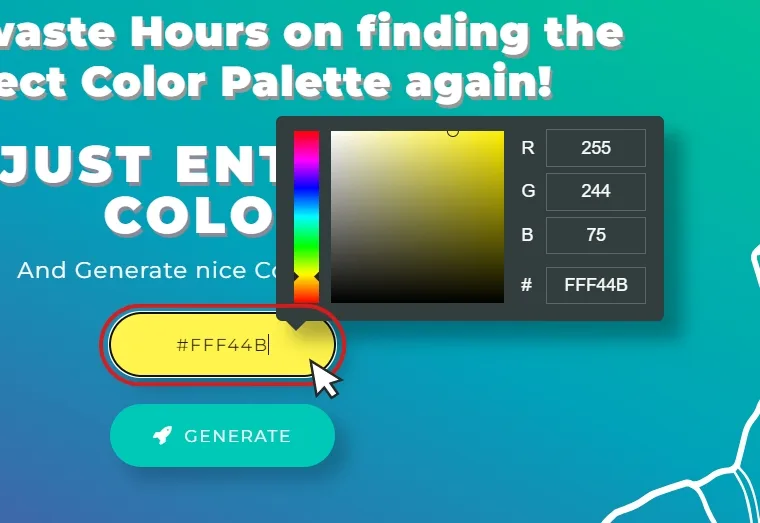
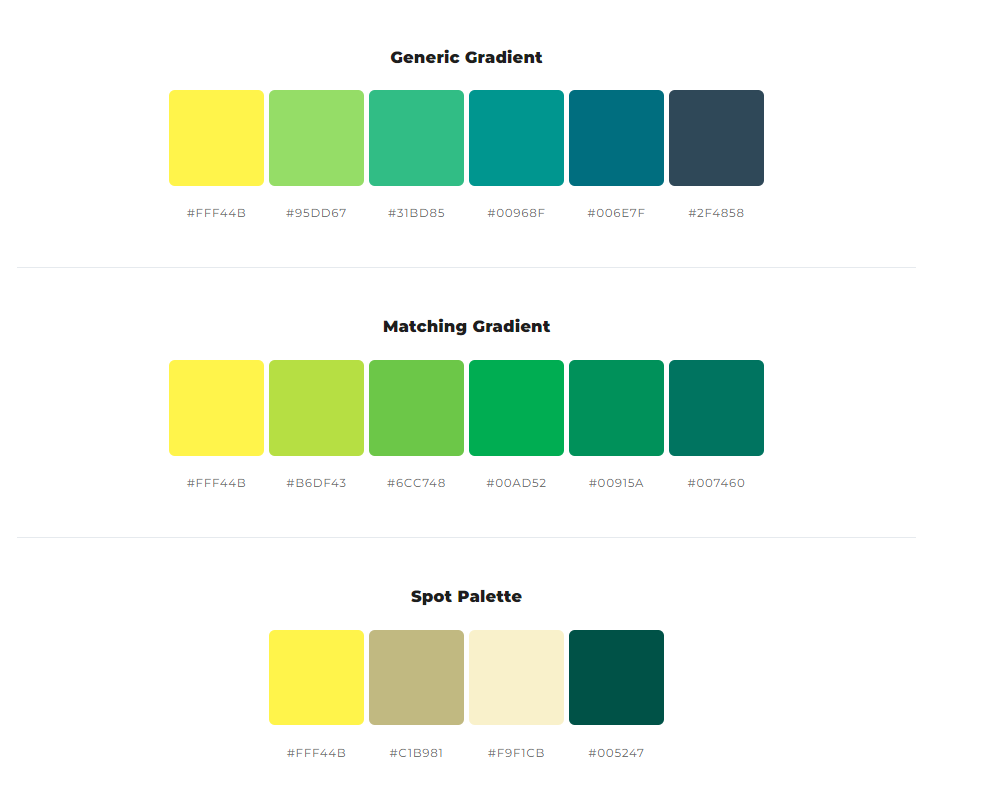
Color Spaceの使い方
真ん中のカラーコードが表示されている部分にマウスをかざすと、カラーピッカーで主要なカラーを選択できます。

選んだカラーに合わせた配色が3~6色の範囲で複数パターン表示されます。

まとめ
以上が、最適な配色を見つけるためのカラーパレットツールでした!
実用的なツールをご紹介しましたので、配色選びの際にはぜひご活用ください。

いろんなシーンで活用できそうで嬉しいクマ!!

そうだにゃ~!