ユーザーの心をつかむ!効果的な視線誘導デザイン

視線誘導は、ウェブデザインにおいて不可欠な要素の一つです。
視線誘導を用いることで、ユーザーの目線を意図的に誘導し、重要なコンテンツや行動に集中させることができます。
このコラムでは、ウェブデザインにおける視線誘導の重要性や効果的な実践方法について、深く掘り下げていきます。
視線誘導とは何か?
視線誘導とは、デザインや配置を工夫して、ユーザーの目を特定の方向や要素に誘導する手法です。
人の視線は自然に特定のパターンで動く傾向があります。この傾向を理解し、コンテンツを配置することで、ユーザーが意図した順番で情報を見るように促すことができます。
例えば、商品のパッケージやECサイト、広告のデザイン、売り場の棚割りなど、さまざまな場面で視線誘導が活用されています。
視線誘導の重要性
視線誘導は、ウェブサイトの成功に直結する重要な要素です。
具体的には次の点が挙げられます。
- 情報の効果的な伝達: 視線誘導を使うと、ユーザーが注目すべき情報や行動に注意を向けやすくなります。例えば、商品ページで特定の商品や「今すぐ購入」ボタンに目を向けさせることで、購入率を上げたり、次に取るべき行動を明確にすることができます。
- 使いやすさの向上: 適切な視線誘導は、ユーザーがウェブサイトを使いやすく感じるのを助けます。適切な配置やデザインを使うことで、ユーザーが必要な情報や機能に簡単にアクセスできるようになり、使いやすさが向上します。
- 成約率向上: 視線誘導は、ユーザーが望む行動を促すために役立ちます。例えば、目立つ位置に設置されたフォームや「今すぐ購入」ボタンは、ユーザーの注目を引きつけ、購入率を上げるのに役立ちます。
視線誘導の適切な活用により、ウェブサイトの利便性やユーザー体験が向上し、訪問者が求める情報や行動に焦点を当てることができます。
これにより、ユーザーがより簡単に目的を達成できるようになり、サイトの効果的なデザインを実現することができます。
視線誘導の基本「グーテンベルク・ダイアグラム」
「グーテンベルク・ダイアグラム」は、ウェブデザインや印刷物デザインにおける視線誘導の基本原則の1つで、ページ上での視線の動きを示すモデルです。
この原則を理解することで、ウェブデザインやコンテンツの配置を最適化し、ユーザーが重要な情報に目を向けやすくすることができます。
一般的に、人々の視線はページの上部から下部へと移動します。これは、文章や情報が上から下へと配置されることから生じる自然な動きです。
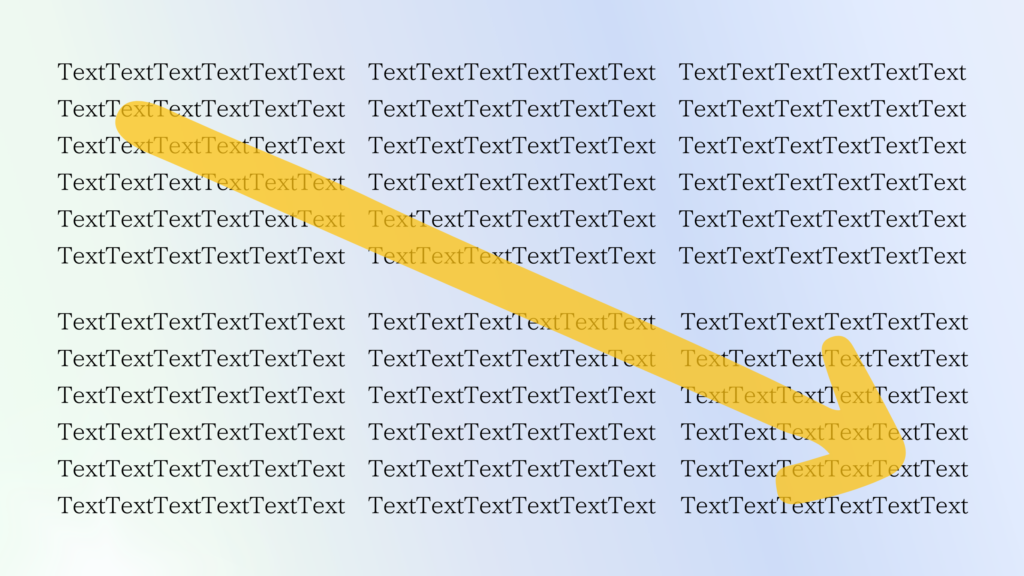
もしページ上で同じ種類の情報が均等に配置されている場合、視線は左上から斜め下方向に向かって移動する傾向があります。

そのため、右上、左下に重要な情報を配置すると、読み飛ばされてしまう可能性があるため、右上と左下に配置する内容は、ユーザーにとって余裕が生まれた時に読まれるような内容や補足情報が適しています。
このように配置することで、ユーザーがスムーズにページを読み進めることができ、重要な情報を見逃すリスクを最小限に抑えることができます。

- 最初の視覚領域(上部左側):読者がページを開いた最初の数秒間に注目する領域であり、タイトルや主要なコンテンツが配置されます。
- 終着領域(下部右側):読者がページを読み終えたり、操作を行う際に注目する領域であり、通常はコール・トゥ・アクションやリンクが配置されます。
- 強い休閑領域(上部右側):最初の視覚領域の隣に位置し、読者が次に注目する可能性が高い領域であり、重要な情報やナビゲーションが配置されます。
- 弱い休閑領域(下部左側):終着領域の隣に位置し、読者の視線が最後に注目する領域であり、補助的な情報や広告が配置されることがあります。
この原則に基づいて、重要な情報は、左上→中央→右下の順番に配置するようにしましょう。

ウェブデザインにおいても、視線誘導の基本『グーテンベルクダイアグラム』を参考にすることで、コンテンツの配置やデザインを最適化し、ユーザーの視線を効果的に誘導することができます。
視線誘導とレイアウトパターン
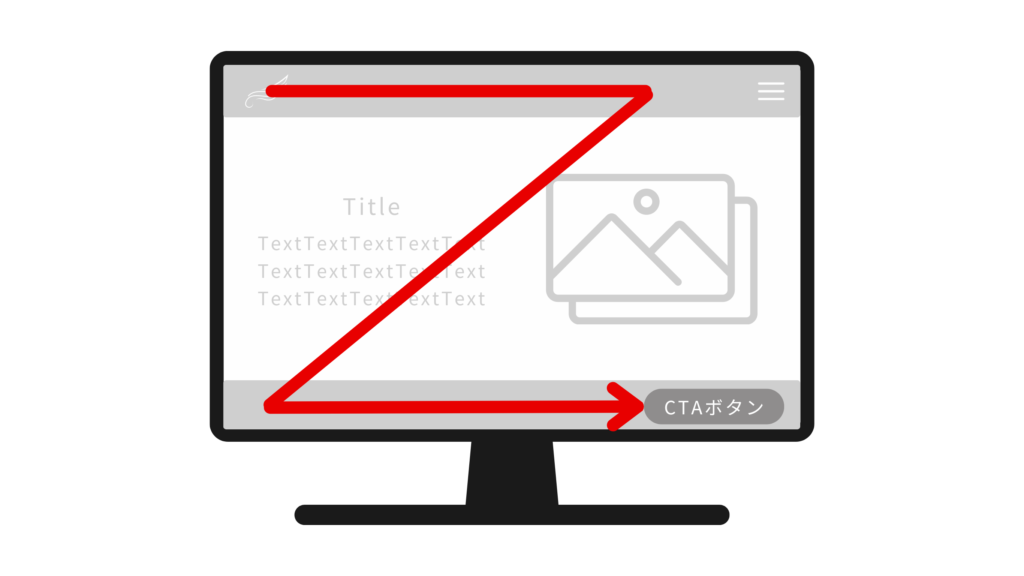
Z型パターン
Z型では、ページ上での視線の流れがZの字形になります。左上から右へ、右上から左斜め下へ、そして右下へと視線が移動します。

一般的にランディングページや広告バナーなど、情報を順番に伝えたい場合のレイアウトに適しています。
左上はユーザーの最初の視点であり、最も目立つ位置です。そのため、重要な情報や目的を示す要素をこの位置に配置することが重要です。
そして、視線の最後の終点である右下には、ユーザーに特定の行動を促すコールトゥアクションやリンクを配置することで、効果的な情報伝達と行動への誘導が可能となります。
このように、Z型のパターンは情報を上手に伝えるために重要な役割を果たします。
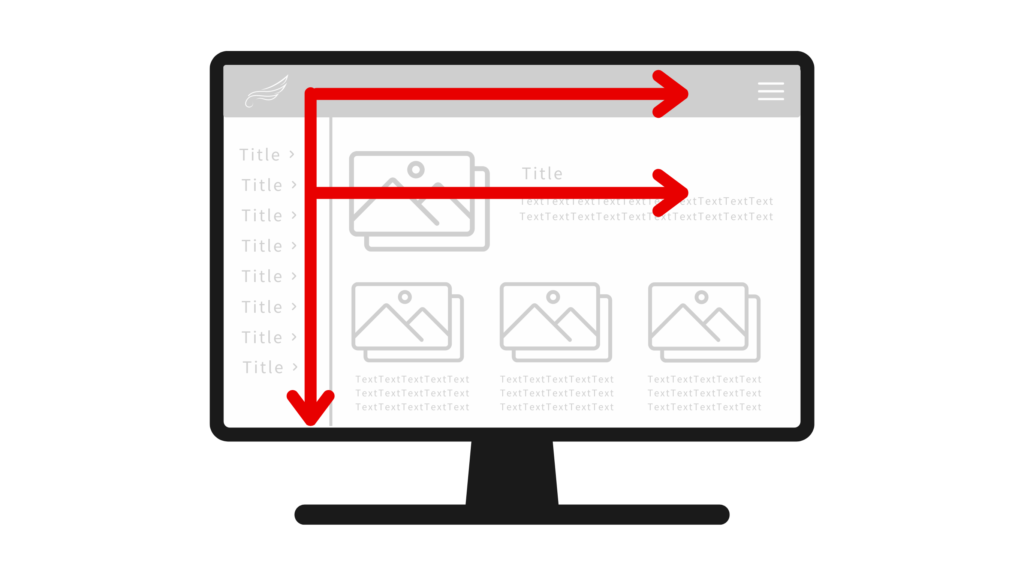
F型パターン
F型は、ユーザーの視線が左上から始まり、右上へ移動してから左下へ、最後に右下へと移動するパターンを指します。

F型は、ECサイトや記事などのテキストが多いコンテンツ、また、SNSや横書きの書籍を閲覧する際の一般的な視線の動きであり、下の方に行くほどユーザーが内容を読み飛ばす可能性が高くなります。
そのため、最も重要な情報は一番上に配置し、次に重要な情報を左側に配置することが重要です。記事コンテンツでは、改行や見出しを活用することで、読者が重要な情報を見逃さずに留めることができます。
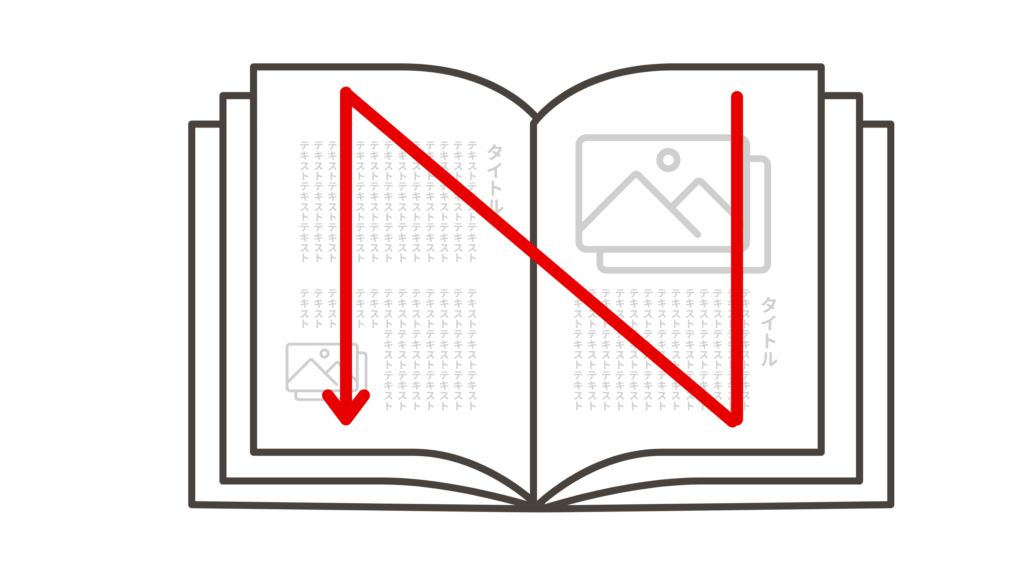
N型パターン
N型は、ユーザーの視線が右上から始まり、右下へ移動してから左上へ、最後に左下へと移動するパターンを指します。

N型は、日本語の縦書きレイアウトに適しています。主に雑誌や新聞、漫画などの右開きの紙媒体で見られ、特にユーザーの年齢層が高い場合は縦書きが馴染みやすいです。
このようなレイアウトでは、右上に重要な情報を配置して目を引き、左下に行動を促す情報を配置すると効果的です。
その他に活用できる応用テクニック
視線誘導をさらに効果的に活用するための応用テクニックをいくつか紹介します。
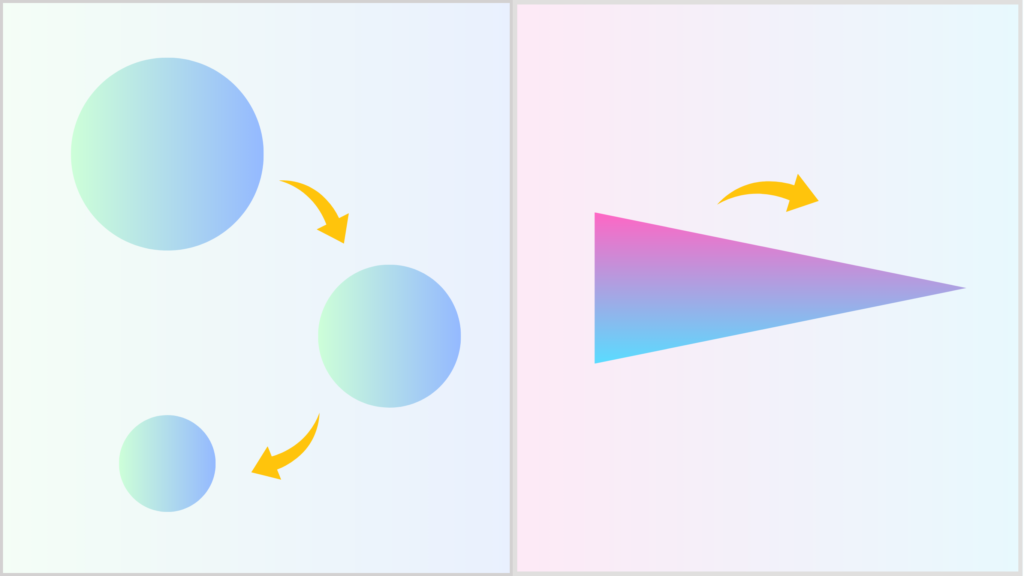
大きさや太さを活用する
視線誘導の主要な方法の一つで、よく用いられる手法です。

人の視線は、大きいものから小さいものへ、また太いものから細いものへと移動しやすい傾向があります。
そのため、重要な情報や目立たせたい要素は、他の要素よりも大きく目立つように配置することが重要です。
画像や文字のオブジェクトの大きさにメリハリをつけることで、ユーザーの視線を誘導しやすくなります。
これにより、ユーザーが情報を見逃すことなく、意図した情報に目を留めることができます。
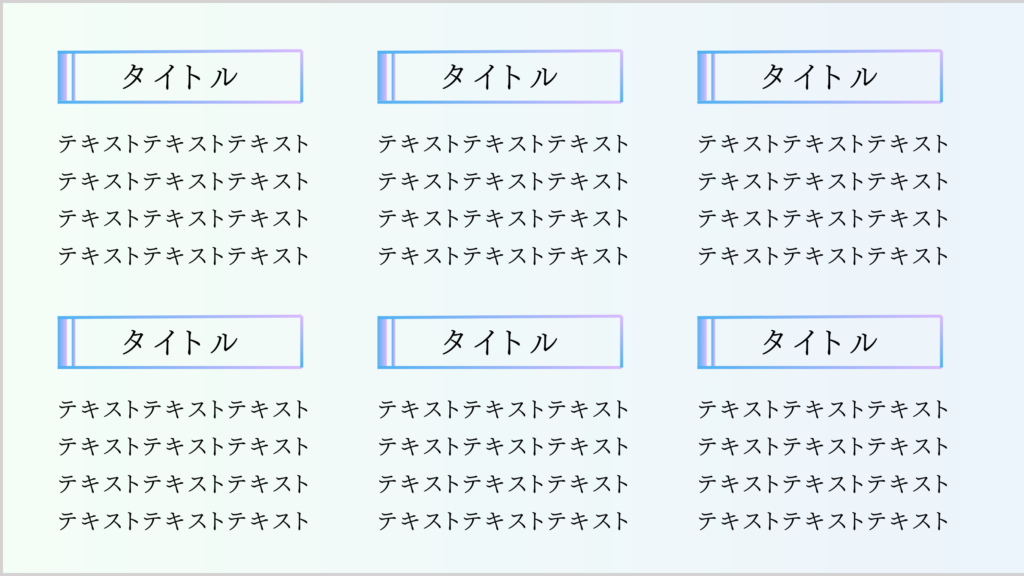
同形・同色でグループ化
同形、同色の使用は、情報を整理し、視覚的なパターンを作るためのデザイン原則です。
この原則により、同じ形や色を持つ要素が同じ種類やカテゴリの情報を表していることが示されます。

すべての情報を同じ形や色にする必要はなく、一部の要素に同じ形や色を適用することで、そのグループ内の情報が関連性を持つことが強調されます。

これにより、ユーザーは情報をスムーズに理解し、効果的にナビゲートすることができます。
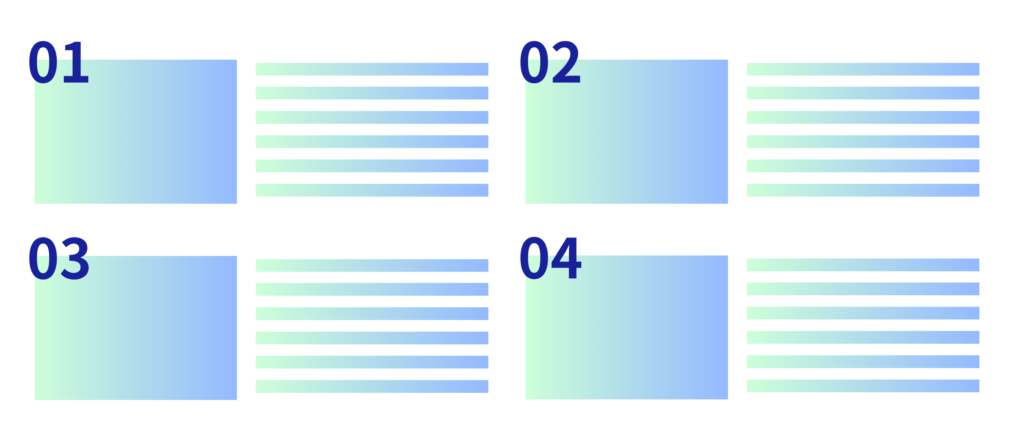
数字で視線を誘導する
人は、数字の順序に従って視線を移動する傾向があります。この特性を利用して、視線を誘導することができます。

要素が整然と並んでいない場合でも、数字を付け加えることで順序を明確に示すことができます。
しかし、数字を付けても、ユーザーが予測した場所に数字がないと、混乱を招きストレスを与えてしまう可能性があるため、数字の配置には細心の注意が必要です。
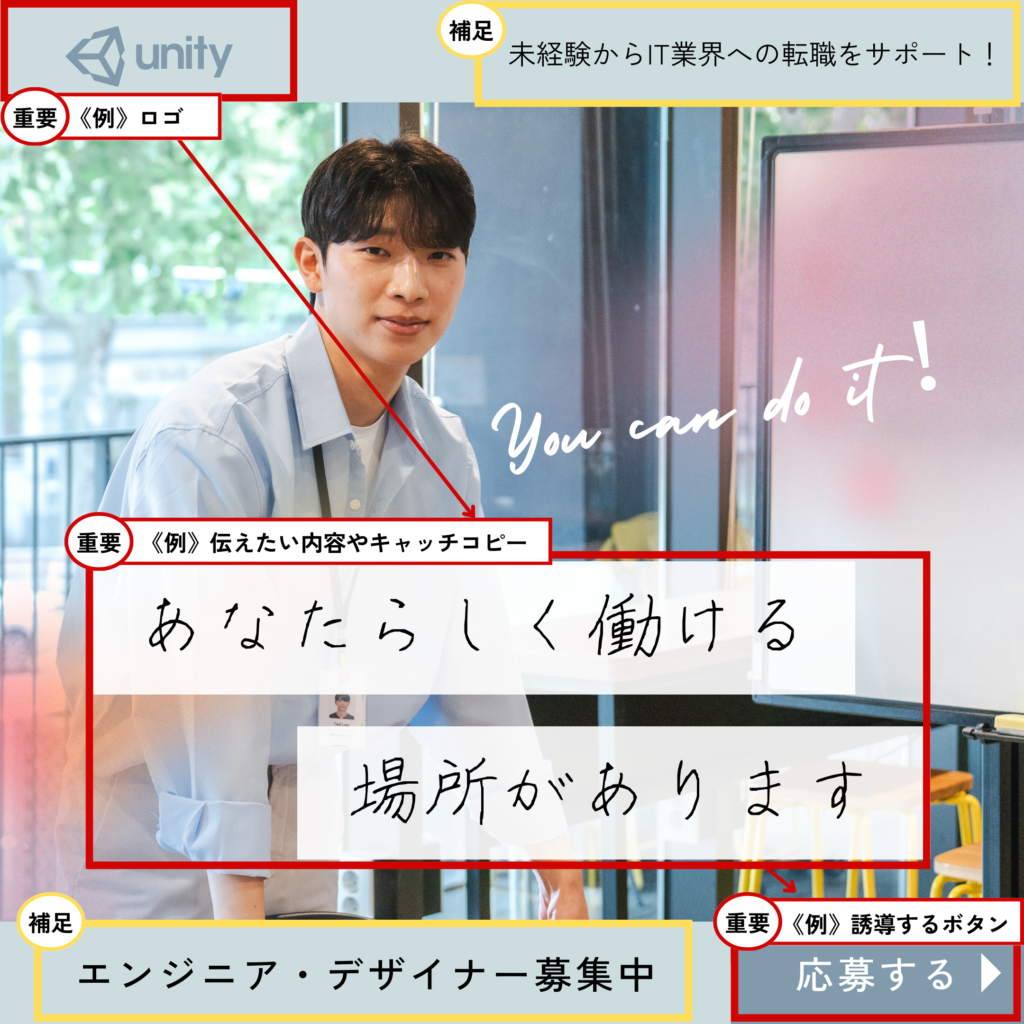
人物の視線の先に文字を配置する
視線誘導において、人物の視線が注がれている方向に文章を配置することで、視線を誘導しやすくなります。
これは実写の人物だけでなく、イラストや動物の目線にも効果があります。

視線の先に文章がない場合は、視覚的な印象が弱まり、情報の記憶や共感が低下する可能性があります。
一方、視線の先に文章が配置されることで、視覚的な注目が文章に向けられ、ストーリー性が強調されます。また、感情の共感を促進し、情報の効果的な伝達が可能となります。
人物やイラストの素材を使用する際は、その先に伝えたい情報がくるよう文章を配置しましょう。
まとめ
読者や観客の注目を引きつけ、情報の伝達効果を高めるために、視線誘導を活かしたデザインを取り入れることは重要です。
是非これらの内容を活用して、効果的なデザインを実現してください!
Warning: Undefined array key 0 in /home/xs600945/column-team.com/public_html/wp-content/themes/jinr/include/shortcode.php on line 306