【デザイナー直伝】おしゃれに見えるフォントの組み合わせ方

デザインは日々進化していくものですが、その進化に対応するためには基礎をしっかりと知っておくことが大切です。基礎を知りたい新人デザイナーさんはもちろん、趣味でおしゃれな広告やチラシなどを作成したい方、デザインについてもっと知りたいと思ったすべての方に向けて、デザイナーが普段気を付けている「ダサくならないフォントの組み合わせルール」についてお伝えしていこうと思います。

突然だけど、クマったくんはデザインを考えるとき、どれくらいフォントを重要視してるにゃ?

フォント??なんとなく適当に選んでるクマ♪

だめにゃ!フォントが人に与える影響は想像以上に大きいにゃ。決して手を抜いてはいけないにゃ!

そうは言っても、フォントの選び方も組み合わせ方もわからないクマ…。教えてほしいクマ。

了解にゃ!さっそく簡単におしゃれに見える組み合わせ方とルールを紹介していくにゃ!
①セリフとサンセリフの組み合わせ

フォントには、基本的に2つの大きなカテゴリーがあります。それが、セリフ体(Serif)とサンセリフ体(Sans-serif)です。
セリフ体は、文字の末尾や筆記体のような細かい装飾が付いています。古典的で伝統的な印象を与え、文章を読みやすくする効果があり、印刷物や本文など、長文を読む場面でよく使用されます。
サンセリフ体は、セリフがない、つまり装飾のないフォントです。モダンでシンプルな印象を与え、デジタル表示や見出し、広告、ポスターなどのデザインによく用いられます。
この組み合わせはだいたいうまくマッチし、特に文字サイズが異なる場合は最適です。
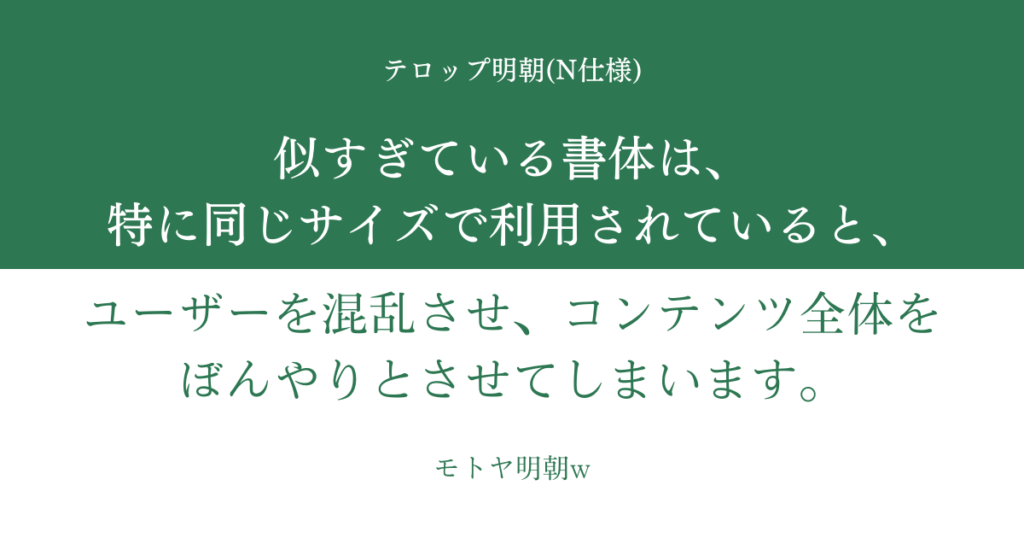
②似すぎたフォントを合わせない

あまりにも似ているフォントは、メリハリのないぼんやりとした印象を与えてしまいます。また、目的があって異なるフォントを選択したとしても、間違いがあるように見えてしまいお勧めしません。
かといって、無理にそりが合わないフォントを組み合わせる必要はありません。似たフォントは同じサイズで利用するのではなく、ウエイトや見た目で比較させることでメリハリをつけることができます。
③逆に全く種類の違うフォントを組み合わせたいとき

遊び心のあるデザインや、インパクトがあるデザインが好きな方もいらっしゃるのではないでしょうか。その際、種類が全く違うフォントを組み合わせたりしますが、組み合わせ方によってはデザインがうるさくなってしまったり、伝えたいことが伝わらないデザインになってしまいます。
そこで気を付けていただきたいことが、個性的なフォントにはシンプルなフォントを組み合わせるということ。これを気を付けるだけで、デザイン初心者の方でも簡単にバランスを整えることができます。
④コントラストを持たせる

フォントを組み合わせる際には、コントラストを持たせることが重要です。これによって、テキストの視覚的な興味を引き立てるだけでなく、読みやすさやデザインのバランスも向上させることができます。
①で説明したセリフ・サンセリフの組み合わせも、コントラストを持たせるのに有効な手段です。その他にも、フォントの種類やサイズ、書体、文字間、色などさまざまな方法で実現することができます。
⑤異なるフォントの組み合わせは、小文字の高さが同じものを使う

異なるフォントを組み合わせる際、一般的に小文字の高さがそろっていることが多いです。小文字の高さが一致していることで、テキストの行間や文字間隔が一定に保たれ、視覚的な整然とした印象が生まれます。
例えば、セリフ体とサンセリフ体の組み合わせでは、小文字の高さを揃えることで、異なるフォントの書体やスタイルの違いを調和させることができます。これによって、テキスト全体が統一感を持ち、読みやすさやデザインの品質が向上します。
⑥デザインの雰囲気に合ったフォント選び

セリフ体に信頼性や品格を感じるように、フォントそれぞれが他とは異なる雰囲気や個性を持っています。作成しているデザインとフォントの雰囲気が、マッチしていることを確認しましょう。
たとえば上のデザインに使用されているもこもこした書体は、子供向けのコンテンツに向いており、きっちりした書物には適しません。
フォントの選択はデザインの効果や伝達するメッセージに大きな影響を与えるため、慎重に行う必要があります。
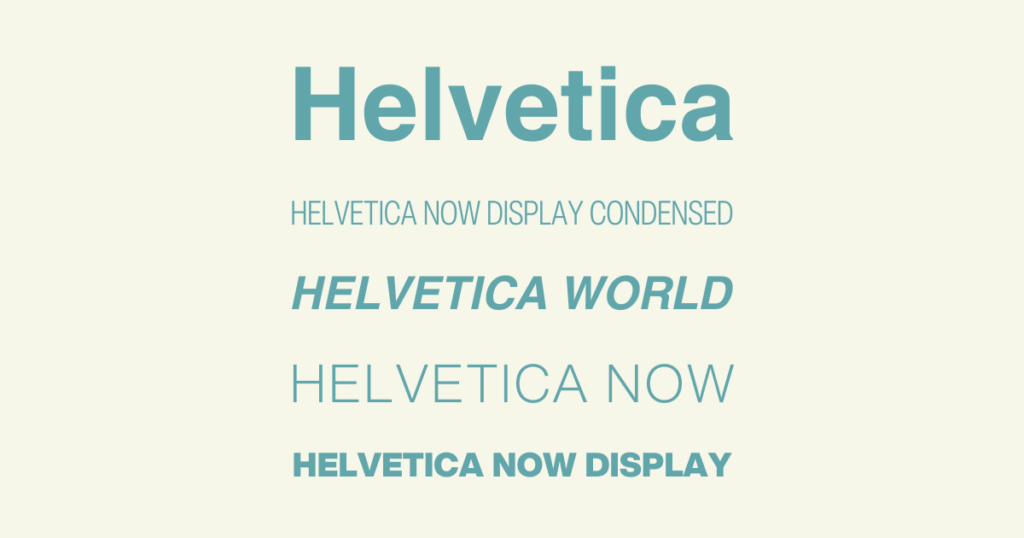
⑦同じフォントファミリーを使う

フォントの組み合わせにおいて、もっとも簡単なのは同じフォントファミリーを使用することです。代表的なフォントファミリーに,Helvetica,Arial,Times New Roman,Century などがあります。
同じフォントファミリー内には、異なるウェイト(太さ)、スタイル(斜体、太字など)、および文字のサイズが含まれている場合があります。これにより、異なるテキスト要素に同じフォントを使用しても、バリエーションを持たせることができます。
⑧視覚的階層を持たせる

新聞は、情報を効果的に伝えるための視覚的階層のお手本となる素晴らしい例です。見出しやタイトルは大きなフォントで目立ち、主要な情報を示します。それに続く副見出しやサブタイトルは、少し小さめのフォントで配置され、詳細な情報を補足します。
フォントのサイズや太さ、そして文字間の調整は、視線の誘導や注目の集中を決定する際に役立つのです。

階層でフォントの組み合わせを決めるほかに、重要なもの・目立たせたいものを決めて組み合わせを考える方法もあります。
重要なメッセージは大きく太字で目立つようなフォントを使用し、色を付けるなどの工夫をします。逆にそうでないものは小さくシンプルなフォントを使用することで、目的が明確なデザインを作成することができます。
まとめ
いかがでしょうか。今回はフォントの基本ルールを7つ紹介させていただきました。
これは何事にも共通して言えることなのですが、知識を身につけるには何度も練習することが大切です。頭ではわかっていても、いざ実践しようとするとうまくいかなかったり悩んだりすることがあると思います。デザインは時に直感も必要です。センスを磨くためにも何度も練習し、試行錯誤しながら自分のスタイルをつくっていってください。

時にルールを破ったデザインが正しいデザインを上回ることがあるにゃ。デザインに正解はないから、失敗を恐れずにどんどん挑戦するといいにゃ♪
Warning: Undefined array key 0 in /home/xs600945/column-team.com/public_html/wp-content/themes/jinr/include/shortcode.php on line 306