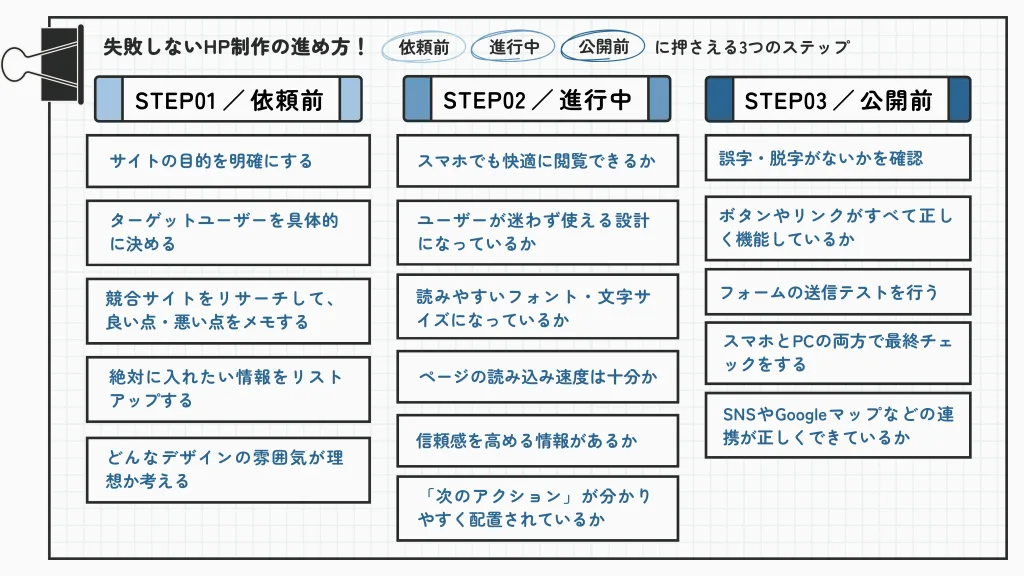
失敗しないHP制作の進め方!依頼前・進行中(修正確認時)・公開前に押さえる3つのステップ

「新しいホームページを作りたいけど、どう進めたら失敗しないだろう?」
そんな風に感じている方も多いのではないでしょうか。
ここで少し思い返してみてください。
「このサイト、なんだか見づらいな…」と思ったこと、ありませんか?
文字が多すぎて頭に入ってこなかったり、
写真がなくてイメージが湧かなかったり、
予約ボタンがどこにあるのか分からなかったり、
メニューを見たくても操作がうまくいかなかったり…。
そんな時、気づけばサイトを閉じている自分がいたりしませんか?
それがまさに「離脱」の瞬間。
せっかく訪れてくれた人がすぐにサイトを離れてしまうのは本当にもったいないことです!!
この記事では、HP制作を依頼する前から公開前までに押さえておきたい、失敗しないための3つのステップをお伝えします。
これを実践すれば、きっと「理想のホームページ」が完成しますよ!
ぜひ、ホームページを依頼する際に活用してみてくださいね。

せっかくホームページを作るなら、やっぱり良いものを作りたいクマ!

その意気込み、大事にゃ!
企業やサービスの顔ともいえるホームページ。効果的なサイトにするためにできることを教えるにゃ!
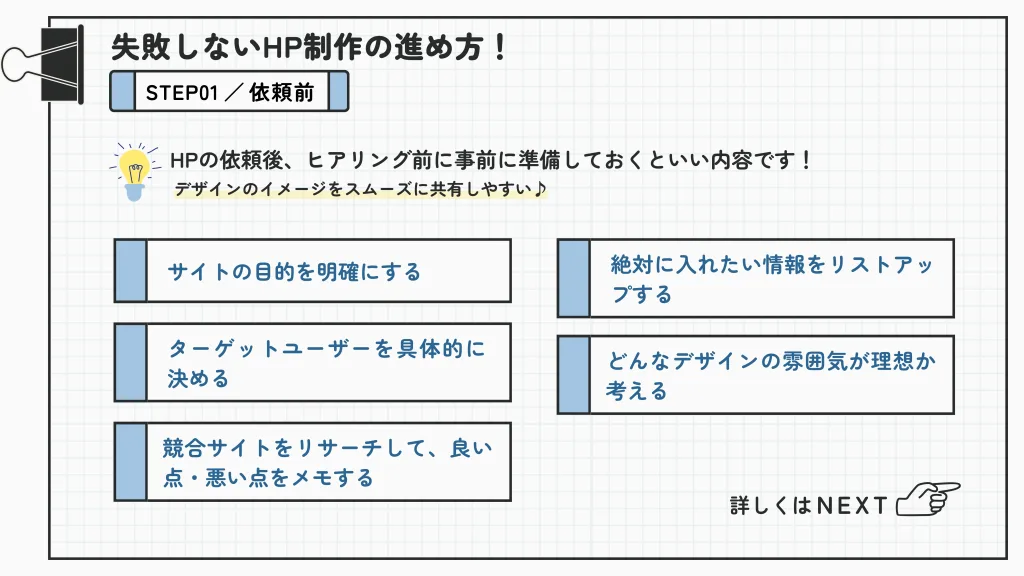
HPを依頼する前に確認すべきポイント(準備編)
ホームページの依頼後、サイトのイメージを決定するためのヒアリングの時間があります。その際に、自分の希望やイメージをしっかり伝えるために、事前に準備をしておくと安心です。
しっかり準備することで、スムーズに進行し、理想通りのサイトが仕上がりやすくなります。

🌟サイトの目的を明確にする
ホームページを作る目的を最初に明確にすることが、成功への第一歩です!
「予約を増やしたい」「問い合わせを増やしたい」「ブランド認知度を上げたい」など、具体的な目標を立てることで、サイト作りの方向性も自然に決まってきます!
🌟ターゲットユーザーを具体的に決める
「20代~30代女性向け」「40代~50代の男性向け」などターゲットを明確にすることでより効果的なサイトを作ることができます!
🌟競合サイトをリサーチして、良い点・悪い点をメモする
競合サイトを見て、しっかりリサーチしておくことで、よりスムーズな制作進行に繋がります。
[いい点]
(例)予約フォームが簡単で分かりやすかった/メニューが直感的に見やすい
[悪い点]
(例)情報が多すぎて見づらかった/ナビゲーションがわかりづらかった
これらをデザイナーに伝える(サイトを見せる)ことで、デザインの方向性に大きな相違がなくなり、意図がしっかり伝わりやすくなります!
🌟絶対に入れたい情報をリストアップする
サイトに必須の情報をリストアップしておくことで、完成後に使いやすい構成になります。特に、メニュー、価格、実績、口コミは訪問者が重要視する情報なので、掲載すると効果的です。
🌟どんなデザインの雰囲気が理想か考える
自分のお店やブランドに合ったデザインを具体的にイメージしておきましょう。
(例)「シンプルで清潔感のあるデザイン」「高級感を演出するデザイン」「親しみやすく温かみのあるデザイン」
デザイナーと共有しやすく、理想のサイトが作りやすくなります。
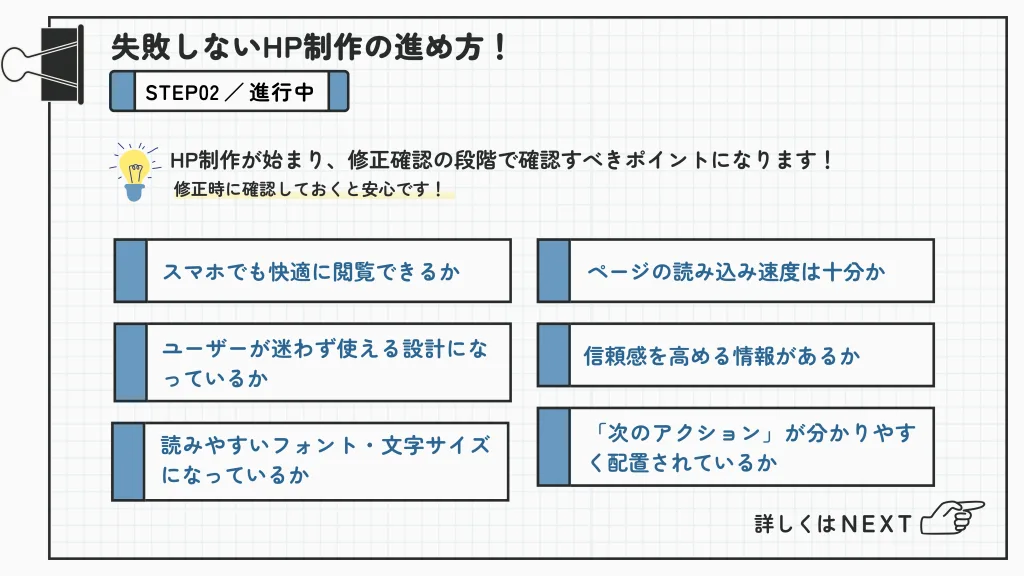
HP制作が始まったら確認すべきポイント(進行編)
ホームページのヒアリング後、WEBサイトの制作期間を経て、いよいよ修正依頼をする段階になります。その際、以下のポイントを意識して確認しましょう!

🌟スマホでも快適に閲覧できるか
スマホやタブレットでも、PC版と同じようにレイアウトが崩れずに快適に表示されるか確認しましょう!
タッチ操作のしやすさをチェックすることで、より使いやすいサイトを作ることができます!
🌟ユーザーが迷わず使える設計になっているか
ユーザーが迷わず目的の情報にたどり着けるか確認しておきましょう!
ナビゲーションが直感的で、メニューやリンクが分かりやすい配置になっているかチェックしましょう!
🌟読みやすいフォント・文字サイズになっているか
フォントと文字サイズが読みやすいか確認しましょう!特に、小さすぎて読みにくい文字や視認性の低いフォントが使われていないかチェックすることが大切です。
🌟「次のアクション」が分かりやすく配置されているか
問い合わせや予約ボタンが目立つ場所に配置されているか確認しましょう。
ユーザーが迷わずアクションできるよう、ボタンが分かりやすく、クリックしやすい位置にあるかチェックしましょう。
🌟ページの読み込み速度は十分か
ページの読み込みが遅いと、ユーザーが待ちきれずにサイトを離れてしまいます。特にスマホでは、遅いとすぐに離脱することが多く、サイトの評価にも悪影響を与えるのでしっかりチェックしておきましょう!
🌟信頼感を高める情報があるか(実績、口コミ、運営者情報などが載っているか)
実績や口コミ、運営者情報などが目立つ位置に掲載されているか確認しましょう。
信頼できる情報が正確に載っていることが大切です!
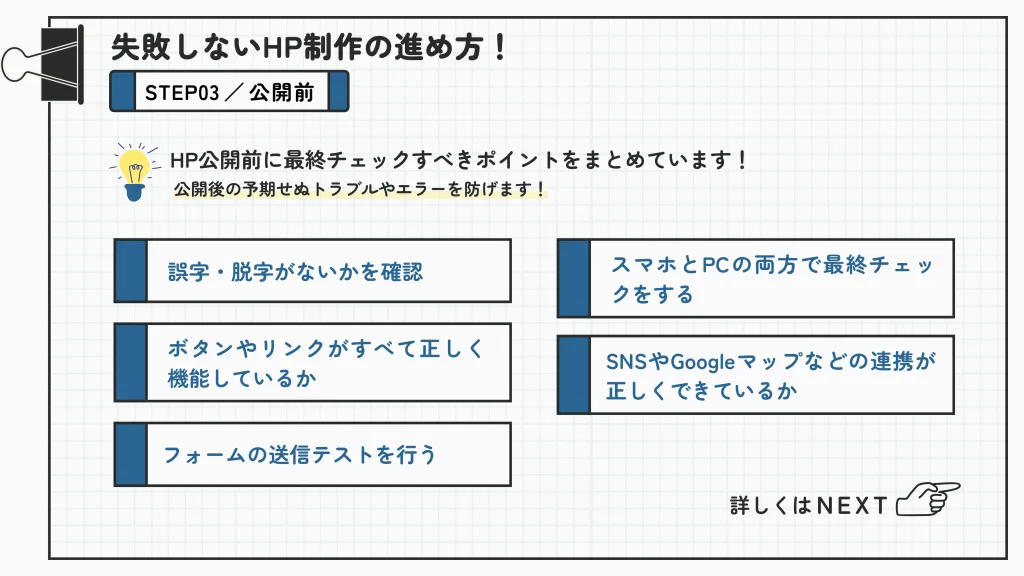
HP公開前に最終チェックすべきポイント(仕上げ編)
サイトの公開前には、実際のお客様が訪れることを想定して、すべてのページやボタン、リンク先を再確認しておきましょう。そうすることで、公開後に予期しない問題やエラーが発生するリスクを減らし、スムーズなユーザー体験を提供できます。また、見落としがちな誤字やリンクの不具合などを事前に修正できるため、信頼性の高いサイトを運営できるようになります。

🌟誤字・脱字がないかを確認
誤字や脱字は信頼性を損なうため、公開前にしっかり確認しましょう。特に料金や連絡先など、重要な情報にミスがないか要チェック!
🌟ボタンやリンクがすべて正しく機能しているか
「今すぐ予約」や「お問い合わせ」などの重要なリンクが正しく動作しているか、実際にクリックして確認しましょう。さらに、リンク先のページが正しく表示されるかも確認することが重要です。
🌟フォームの送信テストを行う
問い合わせフォームや予約フォームから、送信後に確認メールが届くか、情報が正しく送信されるかを必ずテストしましょう!エラーが発生したり、送信内容が届かなかったりすると、大きな問題となります。
🌟スマホとPCの両方で最終チェックする
スマホとPCでは、見え方や使い勝手が異なるため、両方でチェックすることが重要です。特に、スマホで見たときにボタンが押しにくかったり、文字が読みにくかったりしないか確認しましょう。
🌟SNSやGoogleマップなどの連携が正しくできているか
SNSのシェアボタンやGoogleマップのリンクが、正しく目的のページに移動するかチェックしましょう。間違ったページに飛ぶと、ユーザーが迷ってしまうので要確認です!
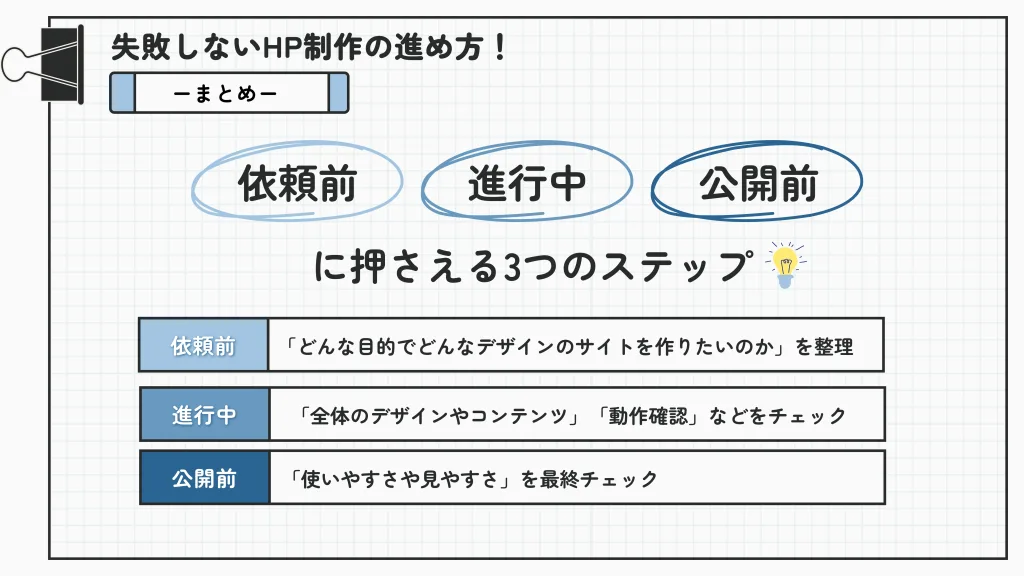
まとめ


HPを依頼する前に「何を作りたいのか」を整理し、制作が進んできたら「使いやすさや見やすさ」を細かくチェックすることが大切です。
せっかく作ったHPが「見にくい」「分かりづらい」「問い合わせがこない」状態にならないよう、依頼前・進行中(修正確認時)・公開前の3つのタイミングでチェックしましょう!
このポイントを押さえれば、「思っていたのと違う…」という後悔のない、満足のいくHPを作ることができます!!

ホームページが完成するまでにいろんな準備や確認が大事なんだクマね!

そうだにゃ!ホームページを作るときは、丸投げするんじゃなくて、自分ができることをしっかり準備しておくことで、理想のホームページになっていくにゃ!
まさに、”備えあれば憂いなし”だにゃ!
Warning: Undefined array key 0 in /home/xs600945/column-team.com/public_html/wp-content/themes/jinr/include/shortcode.php on line 306