成功するLPの5つの要素~効果を最大化するための必須ポイント~

気になる広告をクリックして、ついランディングページを読み進めたことはありませんか?つい、読んじゃって、購入ボタンまで押したよ~!資料請求までしちゃったよ~!という方もいるかもしれません。
では、つい最後まで読んでしまうランディングとはどんなものでしょうか。
訪問者の興味を引きつけて、行動を促すためには、いくつかの重要なポイントがあり、今回はそれぞれの具体的なアプローチを紹介していきます!
これらの要素をマスターすることで、コンバージョン率を大幅に向上させ、ビジネスの成長を実現しましょう!

LPってただ必要な情報を載せるだけじゃダメなんだクマ…?

実は、ランディングページでは、最後まで読んでもらい、行動を促すための工夫がとても大切なんだにゃ~!
成功するLPの5つの要素

明確なターゲットとメッセージ
ランディングページを作る第一歩は、ターゲットユーザーが誰で、そのユーザーに何を伝えるべきかを明確にすることです。
訪問者がページにアクセスした瞬間、「自分に関係ある」と感じてもらえるかどうかが成功の鍵となります!
明確なターゲットとメッセージを選定するための方法を見ていきましょう!

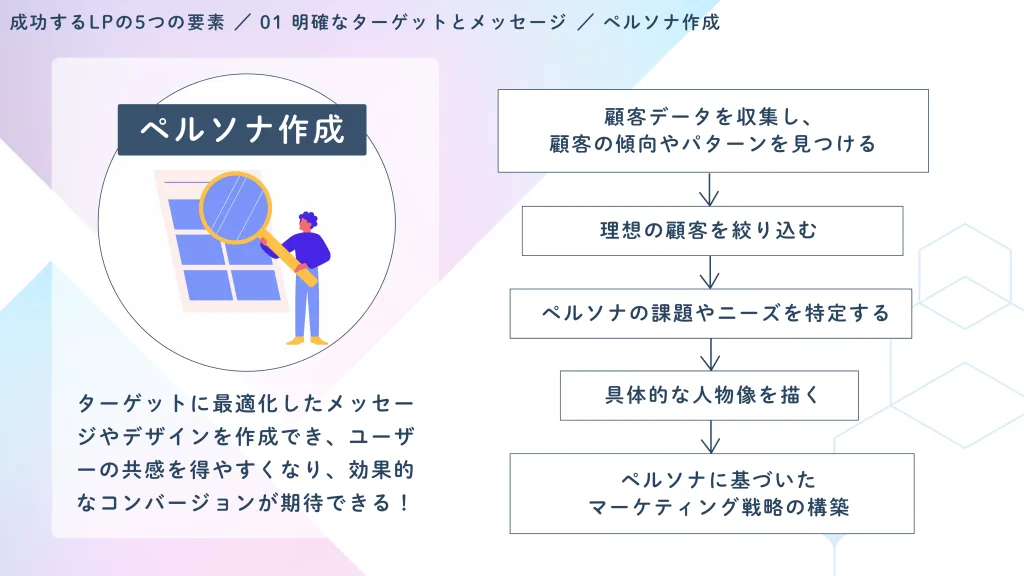
①ペルソナ作成

◎顧客の傾向やパターンを見つける
ターゲットとなる顧客層(年齢、性別、職業、興味、課題など)を具体的に定め、彼らに向けたメッセージを設計しましょう。例えば、30代のビジネスウーマンをターゲットにした場合、時間の有効活用や美容に関する関心が高いという特徴を踏まえたメッセージを伝えます。
◎理想の顧客を絞り込む
すべての顧客にアピールするのではなく、最も価値を提供できる「理想的な顧客」を絞り込むことが重要です。例えば、あなたが美容関連の商品を売っている場合、「20〜30代の働く女性で、美容や健康に関心が高く、忙しい日常の中で効率的なケアを求めている」など、具体的なターゲットを設定します。性別や年齢だけでなく、ライフスタイルや価値観、さらには彼らが持つ悩みや課題まで掘り下げることが大切です。
◎ペルソナの課題やニーズを特定する
ペルソナの特徴を明確にしたら、次にそのペルソナが抱えている課題やニーズを特定します。ペルソナが日常生活の中でどのような問題に直面しているのか、何を求めているのかを考えましょう。例えば、上記の美容関連の商品をターゲットにする場合、働く女性のペルソナは「時間がないけれど美容ケアをしたい」という課題を抱えているかもしれません。これに対し、あなたの商品がどのようにその問題を解決するのかを考えます。
◎具体的な人物像を描く
ペルソナ作成では、ただデータを分析するだけでなく、具体的な人物像を描き出すことがポイントです。ペルソナに名前や職業、生活習慣を与え、実際に存在する人物として考えることで、ターゲットが抱える感情や価値観をより深く理解できるようになります。例えば、「美里さん(35歳)、忙しい都内のマーケティングマネージャー。2児の母親で、週末は家族との時間を大切にしている。仕事と家事に追われながらも、美容には気を使いたいが、時間が足りない」というように、具体的な背景を持つペルソナを作成します。
◎ペルソナに基づいたマーケティング戦略の構築
完成したペルソナを基に、ターゲットに響くメッセージを構築します。たとえば、忙しい女性に対して「短時間で美容効果を実感できる商品」を訴求し、忙しいライフスタイルに合った広告を展開するなど、効果的なプロモーションを行いましょう。そのペルソナがよく使うSNSやWebサイト、購買経路に合わせたプロモーション活動を展開することで、効率的にターゲットにリーチできます。
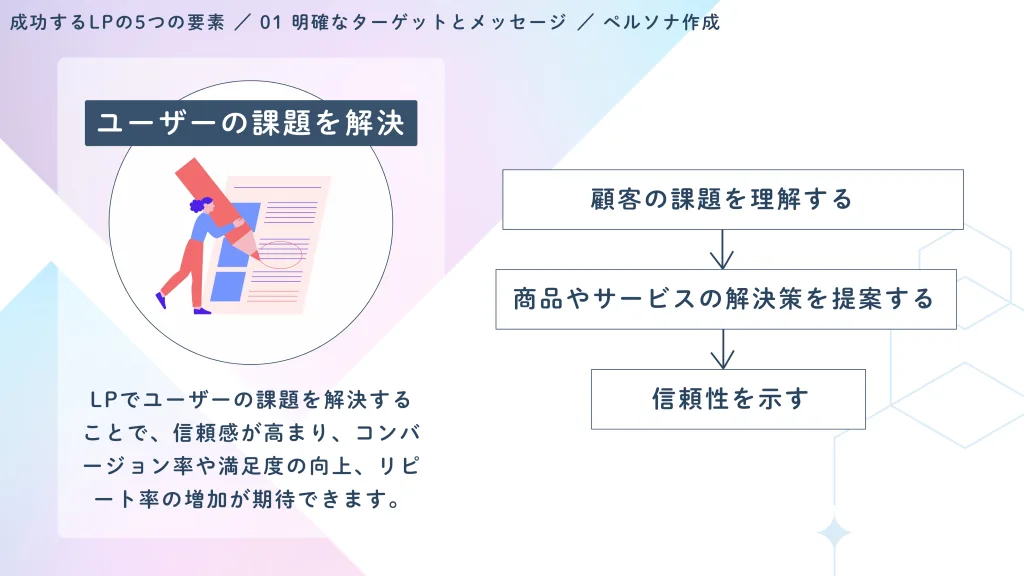
➁ユーザーの課題を解決

◎顧客の課題を理解する ペルソナが直面している具体的な問題を理解します。例えば、忙しい顧客にとって、時間を節約できる商品やサービスが求められることが多いです。美容ケアの場合は、「時間がないが、しっかりとケアをしたい」というニーズに応える製品を訴求しましょう。
◎商品やサービスの解決策を提案する ペルソナが抱える課題に対して、あなたの商品がどのように解決できるかを具体的に説明します。例えば、「当社のスキンケア商品は、短時間でしっかりと保湿できるので、忙しい日々でも手軽に美容ケアが可能です」というメッセージを伝えます。
◎信頼性を示す 実際の顧客の声やレビューを活用し、製品がどのようにユーザーの課題を解決してきたかを示すことも効果的です。これにより、訪問者に信頼感を与え、行動を促すことができます。
③訪問者の背景を理解

訪問者がどの経路からランディングページに訪れたかを理解し、その背景に応じたメッセージを提供することが大切です。
- ◎広告経由の訪問者
広告から訪れるユーザーは、すでに問題解決の意識が強い場合が多いです。そのため、広告で約束した解決策をページの冒頭で具体的に提示しましょう。たとえば、「時間をかけずに美容ケアをしたい方に最適なソリューション」といった強いメッセージが効果的です。
◎SNS経由の訪問者
SNSから来るユーザーは、視覚的に訴えるコンテンツを好む傾向があります。そのため、ビジュアルやインタラクティブな要素を多用しつつ、共感を呼ぶようなメッセージを伝えることが効果的です。
◎検索結果経由の訪問者
検索エンジンから来たユーザーは、特定の問題を解決するための情報を探している可能性が高いです。そのため、SEO対策を施しつつ、検索キーワードに対応する具体的な解決策を提示することが重要です。例えば、「忙しい女性のための美容時短テクニック」など、検索意図に合ったメッセージを展開します。
これらのステップを踏むことで、ペルソナを基にしたマーケティング戦略を強化し、ユーザーのニーズに適切に応えることができます。
魅力的なファーストビュー

訪問者が最初に目にする部分である「ファーストビュー」の印象が離脱率に大きく影響します。
①キャッチコピー

キャッチコピーは訪問者の注意を引きつけ、興味を持たせるための重要なメッセージです。
《 ポイント 》
◎力強さ: 力強い言葉を使って、強い印象を与えます。例えば、「あなたの理想の体型、今すぐ手に入れよう!」というように、行動を促す言葉を選びます。
◎短さ: 短く、わかりやすいメッセージが重要です。長すぎると注意を引くのが難しくなるため、「30日で変わる!」といった具体的な時間を提示するのも効果的です。
◎メリットの明示: 訪問者が得られる価値を直接伝えることが大切です。「健康的なライフスタイルを手に入れる」といった具体的なメリットを示しましょう。
➁レスポンシブデザイン

- レスポンシブデザインは、モバイル端末でもデスクトップと同様に美しく表示されることを保証します。
- 《 ポイント 》
◎読み込み速度: モバイル端末での読み込み速度が特に重要です。画像や動画を最適化し、スムーズな表示を心がけます。
◎柔軟なレイアウト: 画面サイズに応じて要素が自動的に配置されるように設計し、すべてのデバイスで快適に閲覧できるようにします。
◎指で触りやすいデザイン: モバイルでは、ボタンやリンクが指で簡単にタッチできるサイズであることが重要です。訪問者がアクションを起こしやすいようにデザインしましょう。- 魅力的なファーストビューは、訪問者の興味を引き、離脱率を下げるための重要な要素です。キャッチコピー、ビジュアル、レスポンシブデザインの3つをしっかりと構成することで、訪問者に強い印象を与え、コンバージョンにつなげることができます。
- これらの要素を組み合わせて、ブランドやサービスの特長を最大限に引き出すファーストビューを設計しましょう。
③ ビジュアル

ビジュアルは、訪問者に強い印象を与え、メッセージを視覚的に補完する役割を果たします。
《 ポイント 》
◎インパクトのある画像や動画: 高品質でインパクトのあるビジュアルを使用し、商品の魅力やサービスの効果を視覚的に表現します。特に、ビフォーアフター写真や動的な運動シーンは効果的です。
◎感情を刺激: ビジュアルは訪問者の感情に訴えるものであるべきです。満足している顧客や楽しんでいるユーザーの笑顔を使用することで、ポジティブな印象を与えます。
◎ストーリー性: ビジュアルにストーリーを持たせることも重要です。例えば、ある顧客がフィットネスプログラムを通じて変わった経緯を示す画像を用いることで、訪問者が共感しやすくなります。
信頼性のアピール

商品やサービスの信頼を得るためには、信頼性を裏付ける要素をしっかりと配置することが重要です。
これにより、訪問者の安心感を高め、コンバージョン率の向上につながります。
①実績の明示

「10,000人以上が利用」「98%以上の満足度」など、具体的な数字を示すことで、訪問者に安心感を与え、信頼性を高める効果があります。
漠然とした「多くの人が満足」という表現よりも、具体的な人数やパーセンテージを明示することで、より確かな信頼感を生み出します。
さらに、長年のサービス提供や安定した顧客数といった長期的な実績を示すことで、訪問者に対して信頼をさらに強固なものにできます。
➁口コミやレビューの活用

口コミやレビューは、他の顧客の実体験を通じて訪問者の不安や疑問を解消します。具体的な体験談、例えば「この商品を使って3週間で○○が改善されました」といった効果を示すことで、見込み客は自分にとっての有用性を理解しやすくなります。
また、年齢や使用目的が異なる多様なレビューを掲載することで、より幅広いターゲット層にアピールし、訪問者が共感できる声を見つけやすくなります。
③信頼できる認証マークやバッジ

認証マークやバッジは、商品の安全性や品質を保証するもので、顧客に安心感を与えます。
医療、健康、美容関連の商品では「医師監修」や「FDA認定」などのマークが安心感を与える一方、食品業界では「オーガニック認証」や「非遺伝子組換え」、IT業界では「ISO27001認証」や「セキュリティ監査済み」、自動車業界では「安全性テスト合格」や「環境基準適合」、旅行業界では「認証旅行会社」や「安全対策実施済み」のマークが顧客の信頼を高める役割を果たしています。
強力なCTA(行動喚起)

LPの目標は訪問者に「次の行動を取らせる」ことです。そのために必要な要素がCTA(Call to Action)です。CTAが弱いと、訪問者はページを閉じてしまうことが多いです。
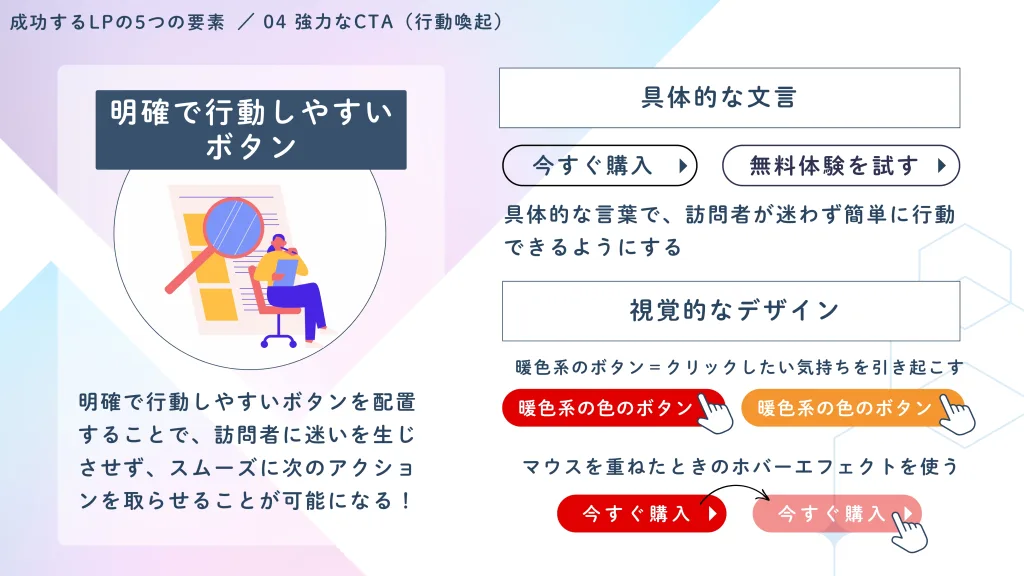
①明確で行動しやすいボタン

◎具体的な文言: CTAボタンには「今すぐ購入」「無料体験を試す」「詳細を見る」といった具体的で行動を促す文言を使用します。訪問者が何をするべきか一目で理解できるようにしましょう。
◎視覚的なデザイン: ボタンの色やサイズは他の要素と明確に差別化し、目立たせることが重要です。例えば、暖色系の色を使うことで、クリックしたい気持ちを引き起こします。また、ボタンを視覚的に強調するためにホバーエフェクト(マウスオーバー時の効果)を使用することも効果的です。
➁FOMO(Fear of Missing Out)を利用

「FOMO」とは、商品やサービスの購入を急かすメッセージを使って、訪問者に『機会を逃したくない』という心理を抱かせ、行動を促す手法です。
◎緊急感を演出: 訪問者に「今行動しないと後悔する」と感じさせることで、行動を促進します。例えば、「期間限定」「残りわずか」といったフレーズを使い、訪問者が行動を先延ばしにできないようにします。
◎特典や割引の提供: 限定特典や割引を提示することも、FOMOを活用する一つの方法です。「先着50名限定で20%オフ」や「本日限定で送料無料」などの具体的なインセンティブを提供することで、訪問者に「今すぐ行動する理由」を与えます。
このように、特典や割引の期間や条件を明示することで、訪問者に行動を促進します。
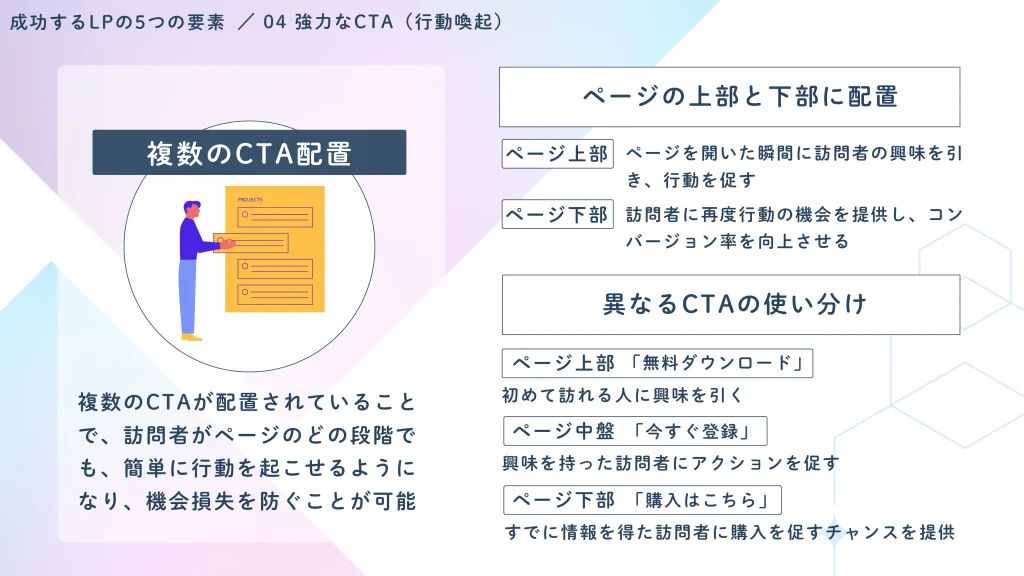
③複数のCTA配置

◎ページの上部と下部に配置: LP内に複数のCTAを配置することで、訪問者がどの段階でも簡単にアクションを取れるようにします。
最初に目に入る部分にCTAを配置することで、ページを開いた瞬間に訪問者の興味を引き、行動を促すことができます。
そして、ページをスクロールしながら読む中でも再度CTAボタンを配置することで、迷うことなく、自然な流れで次のステップへ進むことができるよう誘導します。
これにより、訪問者が一度行動の機会を逃しても、再びチャンスが与えられ、コンバージョンを高める可能性が増します。
◎異なるCTAの使い分け: ページの各部分で異なるCTAを用いることで、訪問者の関心や行動段階に合わせたアプローチが可能です。
例えば、ページの上部には「無料ダウンロード」というCTAを設置し、初めて訪れる人に興味を引きます。中盤では「今すぐ登録」というCTAを使って、興味を持った訪問者に具体的なアクションを促します。
そして、ページの下部には「購入はこちら」といったCTAを配置することで、すでに情報を得た訪問者に購入を促すチャンスを提供します。
このように、各段階で適切なCTAを設置することで、訪問者が次の行動に移りやすくなります。
シンプルなデザインと使いやすさ

ウェブサイトを見ていて、「どこに必要な情報があるの?」と感じたことはありませんか?ページが見づらいと、ついすぐに閉じてしまいますよね。
だからこそ、見やすくて直感的なデザインや、素早く読み込めるページ作りがとても大切です。ストレスなく使えると、ユーザーも自然とそのページに留まります。

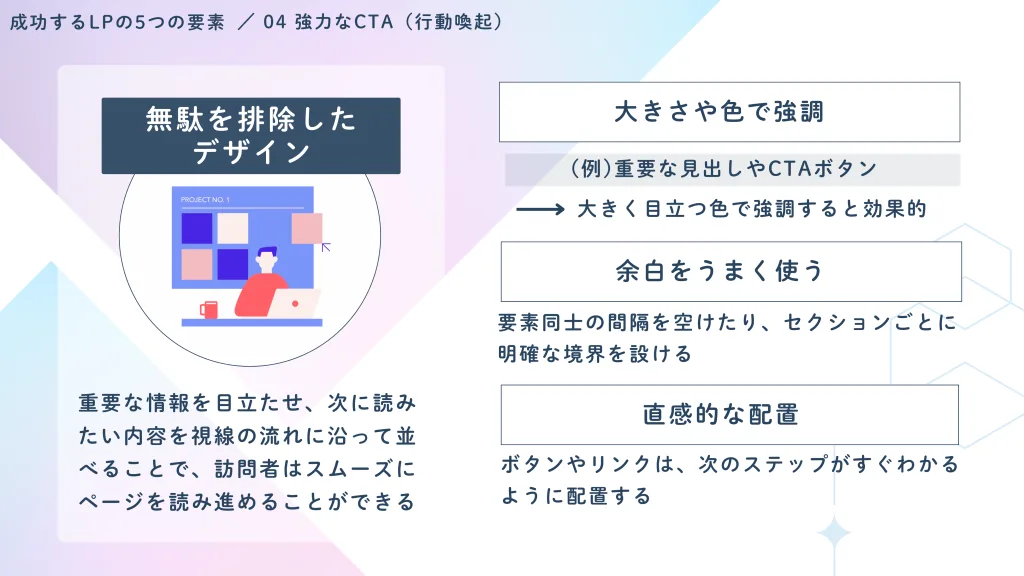
①無駄を排除したデザイン

Webページを見たとき、どこから情報を読み始めたらいいのかわからないと、ユーザーはすぐに混乱してしまいます。重要な情報を一番目立つように配置し、次に読みたい内容を視線の流れに沿ってわかりやすく並べることで、訪問者はページをスムーズに読み進めることができます。これを実現するためのポイントをいくつか紹介します。
- ◎大きさや色で強調:たとえば、重要な見出しやCTAボタンは、大きく目立つ色で強調すると効果的です。
例えば、緊急感を演出したい場合は、赤色やオレンジ色を使用してボタンを目立たせることができます。対照的に、高級感を持たせたい場合は、ダークトーンの色を使用することが考えられます。視覚的な強調は、ユーザーがどの情報が重要であるかを一目で理解できるようにします。
◎余白をうまく使う:情報が詰め込まれすぎていると、何が重要なのか見分けづらくなります。余白をしっかり確保することで、重要な要素が目立ち、読みやすくなります。具体的には、要素同士の間隔を空けたり、セクションごとに明確な境界を設けることで、視覚的な休息を提供し、情報の整理がしやすくなります。余白があることで、訪問者はページを読み進める際にストレスを感じにくくなります。
◎直感的な配置:ボタンやリンクは、ユーザーが次のステップをすぐに理解できるように配置することが重要です。例えば、CTAボタンをページの上部に設置し、その後に続く情報を配置することで、訪問者は自然な流れでアクションを起こしやすくなります。また、ナビゲーションメニューもシンプルに保ち、カテゴリーを明確に分けることで、ユーザーが迷わず必要な情報にアクセスできるようにします。ボタンやリンクは、次のステップがすぐわかるように配置し、訪問者が迷わないデザインを心がけましょう。 - 例えば、ハイエンドなサービスを提供するLPでは、シンプルな背景色と余白を使い、高級感を演出しながら、商品の強みや特徴を視覚的に明確に伝えることができます。
➁スピードの最適化

◎画像圧縮とフォーマット選択: JPEGやWebPなどの軽量フォーマットを選択し、ファイルサイズを最適化する。また、不要なアニメーションやビデオを控え、必要最小限の視覚効果を使う。
◎キャッシュの活用: ユーザーがページを再訪した際に、ブラウザが以前にダウンロードしたデータを利用できるようにすることで、ページの読み込み時間を大幅に短縮できます。これにより、リピートユーザーにとってより快適な体験を提供します。
特にECサイトのLPでは、大量の商品画像が使用されることが多いため、これらの画像を適切に圧縮し、ページ読み込みのスピードを維持することが重要です。
③直感的なナビゲーション

◎ユーザーテストを通じた改善: ランディングページのナビゲーションが直感的であるかどうかは、実際のユーザーに使ってもらい、そのフィードバックを元に改善していくのが効果的です。
◎フラットな情報構造: ランディングページでは、訪問者が目的の情報に素早くアクセスできるよう、深い階層のメニュー構造を避ける。可能な限り、クリック数を最小限に抑えたレイアウトが理想的です。
美容サロンのランディングページでは、ユーザーがページ内を迷わずに進めるよう、シンプルなレイアウトを心がけます。
例えば、上から順に施術の特徴、ビフォーアフター、口コミ、そして予約ボタンといった内容を、スクロールするだけで自然に閲覧できる構成にします。
余分なリンクや複雑なメニューを避け、ユーザーがすぐに必要な情報を得て、予約に進むような直感的なデザインが理想的です。
まとめ

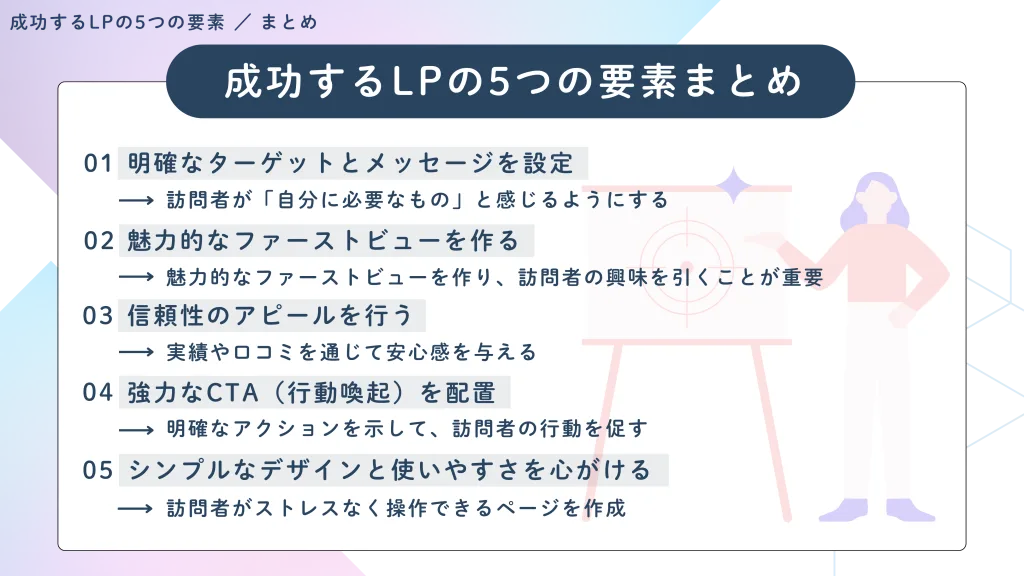
成功するランディングページ(LP)には、訪問者を最終的なアクションへと導くために、5つの重要な要素が欠かせません。まず、明確なターゲットとメッセージを設定し、訪問者が「自分に必要なもの」と感じるようにします。次に、魅力的なファーストビューを作り、訪問者の興味を引くことが重要です。
また、信頼性のアピールを行い、実績や口コミを通じて安心感を与えましょう。さらに、訪問者の行動を促すために、強力なCTA(行動喚起)を配置し、明確なアクションを示すことが必要です。最後に、シンプルなデザインと使いやすさを心がけ、訪問者がストレスなく操作できるページを作成します。
これらの要素をバランスよく組み合わせることで、ターゲットに合った魅力的なLPを実現し、コンバージョン率を高めることが可能です。
成功するLPは、訪問者にとっての価値をしっかりと伝え、行動を促すものです。

ランディングページには、様々な要素が構成されて成り立っているんだクマね!

そうなんだにゃ~!ランディングページで大切なのは、お客様の問題解決に必要な情報をわかりやすく提示し、自然に行動を促すことだにゃ!
Warning: Undefined array key 0 in /home/xs600945/column-team.com/public_html/wp-content/themes/jinr/include/shortcode.php on line 306